在本篇文章中,大叔將帶你深入了解 Elementor Pro 的功能,讓你可以輕鬆地建立出一個精美的網站,無論是個人網站,還是企業的形象網站、百萬電子商務網站,都可以使用 Elementor Pro 來建立。
想當年,炸雞店第一個網站就是用 Elementor 設計的,完成只有一個感覺「也太醜了吧」,之後也換過 Avada 這類的付費主題,確實在外觀上是獲得改善,使用了幾個月,但是 Avada 有幾個問題:
- 後台操作速度
- 設計以及修改網頁花太多時間
- 網站前端的速度也說不上太快 結果我又換回 Elementor 只是這次是付費版 Elementor Pro,後來我才發現,網站長的醜不是工具的問題,是「我的問題」。
總之,轉了一圈換了工具,才發現最美好的東西其實早就在我們身邊,只是我們還沒有能力發掘,既然遲早要用 Elementor Pro ,為什麼不一開始就使用。
Elementor 是什麼?
如果你正在打造自己的 WordPress 網站,但不想花費大量時間和金錢聘請開發人員,那麼你絕對需要了解 Elementor 。
Elementor 可以讓你快速而簡單地創建專業而美觀的網站,它的三大特點:
- 「拖放式 (Drag and Drop)」編輯介面 :簡單易操作,讓任何人都能夠輕鬆設計和編輯網頁。
- 不需要具備程式設計能力:Elementor 將想得到的功能都設計成元素,直接「拖放」就能使用。
- 網上最多模板和教學資源支援 :使用 Elementor 模板和範本讓我們站在巨人的肩膀上。你可以在網路上找到任何關於 Elementor 的問題和教學,省下大量解決問題的時間。
此外,在最新的統計中,Elementor 是最受歡迎的 WordPress 網頁編輯工具,例如說:
- 平均每 10 秒創建一個網站
- Elementor 是一個開源的平台
- 自 2016 年推出,至今已擴展到 180 多個國家/地區
- 超過 5,000,000 次活躍安裝
- WordPress 網站 超過 5000 條五星級評論
- Elementor 在 2022 年超過了 1200 萬的使用者,佔全球球網路的近 8%。
以下是 Elementor 的一些特點:
- 優秀的性能:Elementor 能夠快速載入,不會讓你的網站變得緩慢。
- 大量模板可用:Elementor 提供了豐富的模板庫,涵蓋各種類型的網站,你可以根據自己的需求進行選擇,而且每個模板都可以進行自定義。
- 無需程式背景:Elementor 的編輯界面簡單易用,讓你可以輕鬆設計和修改網站的外觀和功能,而且不需要任何程式設計知識。
- 免費和付費版本:Elementor 提供了免費和付費兩個版本,免費版本已經足夠使用,但付費版本可以提供更多功能和模板。
- 網上大量免費學習資源:Elementor 是最受歡迎的 WordPress 編輯工具,超過 800 萬網站使用,可以在網路上找到大量的學習文章。例如:
- Elementor頁面編輯器愛好者討論區:https://www.facebook.com/groups/tw.elementor/?locale=zh_TW
- WordPress 社群生態普查與研習 – 網站迷谷:https://www.facebook.com/groups/wp.valley/
Elementor 是基於 WordPress 開放系統下的網頁編輯工具軟體,可以從 Loading Page 到電子商務網站等幾乎所有網頁應用中使用,是大叔最喜歡且常使用的編輯器之一。
Elementor 的強大功能和簡單易用的編輯界面,讓它成為了最受歡迎的 WordPress 編輯工具之一,無論你是新手還是有經驗的網站開發者,都可以輕鬆使用它來打造出美觀而實用的網站。
▼ Elementor 網頁編輯器影片 – 由 Elementor 提供
Elementor Pro 又是什麼?
如果你是剛開始學習 WordPress 網站設計的新手,我非常推薦你嘗試使用 Elementor Pro ,Elementor Pro 可以幫助你在自己建立的網站上創建出漂亮的網頁設計,讓你的網站看起來更專業,同時也非常容易使用。
相較於免費版本,Elementor Pro 有令人驚豔的特點,讓你的網站更加出眾:
- 主題建構器
- Elementor Free 只能編輯文章和頁面的內容。
- Elementor Pro 則可以編輯 WordPress 網站的全部部分,通過主題建構器(Theme Builder),可以自訂頁首(Header)、頁尾(Footer)、文章模板和網站的其他部分,使網站設計更為一致且專業。
- 表單建構器和整合
- Elementor Free 不提供表單建構工具,需要安裝其他表單插件。
- Elementor Pro 則內建表單建構器,並且能夠與許多電子郵件行銷服務(例如 Mailchimp)和 CRM 整合,方便收集潛在客戶資訊和進行行銷。
- 動態內容
- Elementor Free 的自訂能力有限,更多是依賴於界面的樣式設定。
- Elementor Pro 提供更高級的自訂 CSS 功能,並且允許使用動態內容,可以從 WordPress 資料庫中拉取不同的資料(如文章標題、圖片等),使網站更加互動且個性化。
- 進階動作效果
- Elementor Pro 提供進階的動作效果(Motion Effects),如滾動效果、懸停動畫、Parallax 滾動等,使網站更具吸引力。
- 更多範本和小工具
- Elementor Free 提供基本的小工具(widgets)和模板來幫助用戶建立網站,例如文本框、圖片、按鈕等。
- Elementor Pro 提供超過 90 種進階小工具和專業模板,這些小工具包括表單、滑塊、產品列表、定價表、呼叫行動按鈕等,這些都是專業設計網站時常見的工具。 模板庫包含各種類型的網站,能夠幫助你在短時間內完成一個美觀的網站。
總體來說,Elementor Pro 是一個非常優秀的工具,它可以幫助你快速建立出美觀、易用和專業的網站,相對於 Free Elementor 而言,專業版其實更為好用。
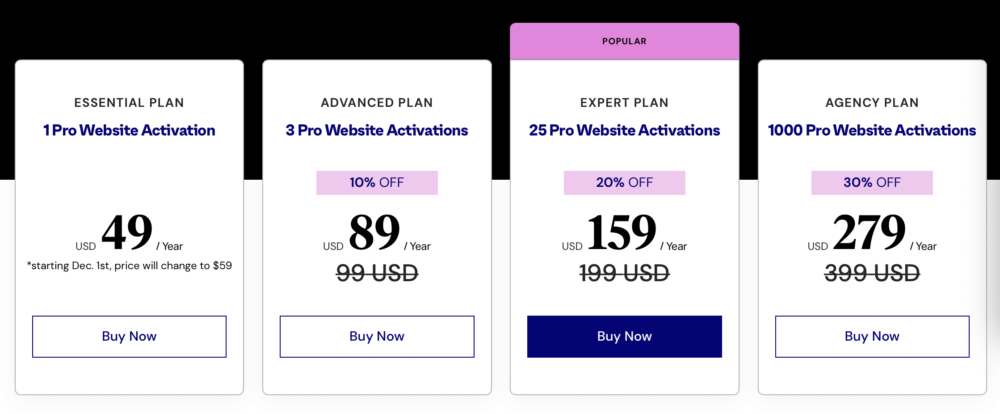
Elementor Pro 費用價格
目前 Elementor Pro 最便宜的方案是一年 59 美金,只能在一個網站使用;而 EXPERT 方案則可以在最多 25 個網站使用,需要支付 199 美金。
在 2021 年之前,大叔以 199 美金購買了 1000 個網站的許可證。可惜過去的美好時光已經一去不返,當時只需要支付 39 美金就可以擁有一個網站,而最高方案的 1000 個許可證一年的費用也只要 399 美金。
當然,這與一些經濟因素有關。但基本上,主機服務只會越來越貴。由於升級伺服器,成本也隨之提高,費用也相應上漲。不過,每個單位的效能和功耗也得到了提高。就像 iPhone 越賣越貴,但效能和電池續航力更好了。
因此,Elementor 調整了他們的收費策略,不再低價測試市場,更提高了工作室和公司方案的收費,漲價高達 100%。
個人用戶的影響其實還是比較小,加上現在可以購買「主機 + 編輯器」的方案,其實更為平價和划算。
Elementor Pro 這幾年的功能日益強大。Elementor Pro 「易操作」、「學習速度快」等特點,讓我們可以在最短時間內建立網站,快速為公司和個人網站提供最佳的線上服務和行銷宣傳功能。
▼ 2024 年 Elementor Pro 費用

▼ 2022 年 Black Friday 費用

最新價格和優惠:快速連結。
Elementor Pro VS Avada 付費主題
Avada 同時是大叔第一個付費主題,但也成為第一個再也不用的主題。
對於一個新手來說,雖然 Avada 功能強大,但它卻非常吃資源,這導致整個網站的體驗非常差。

包括後台設計的時候也非常的慢,多年後我發現,原來是因為 Avada 做為 themeforest 第一名的 WordPress theme 外掛,它對主機的要求比較高。
對於一個架站新手來說,選擇主機的時候,都是從最便宜的方案開始,也就是因為如此,所以就像是在小車裡坐了滿了人,不只跑不快還很耗油。
但是 Avada 還是非常好的主題,有許多網站站主都推薦 Avada 作為 WordPress 的付費主題,但同時也有很多人表示它的速度不佳,且使用起來非常困難。
但它仍然是銷售第一名的主題,最大的理由之一就是「費用」,而不是它的實用性。
而 Elementor Pro 同時也是許多站主的推薦,相對它消耗的主機資源更少,網站的速度更快,有直觀的「拖曳設計」功能,雖然每年都要付費,但還是很多人推薦使用,這也證明 Elementor Pro 是一款實用更高的網站外掛、網頁編輯器。
總之,它的學習難度較低。然而,Elementor Pro 是一個訂閱付費型的外掛,每年大約需要支付 59 美元。對於新手來說,每年花費近 2000 台幣來使用這個網頁編輯器是一個需要仔細思考的決定。
Elementor Pro 和 Avada 之間的比較:
| 名字 | Elementor Pro | Avada |
|---|---|---|
| 費用 | USD 59 / Year /1 Site | USD 69 / 終身 |
| 應用 | Elementor 延伸外掛 | WordPress 主題 |
| 網站數量 | 1 | 1 |
| 優點 | 速度快、好上手 | 動態效果較強,一次付費終身使用 |
| 缺點 | 比較貴,後期使用複雜。 | 速度較差、新手難上手。 |
延伸閱讀:
- 性能優化:如何提昇 WordPress 網站速度和使用體驗 討論過如何提昇網站的速度。
- 優化和維護:如何為網站建立一個有效的 SEO 策略
Elementor Pro 下載和安裝
接下來,我們將一步一步地教大家怎麼安裝 Elementor Pro 以及操作。
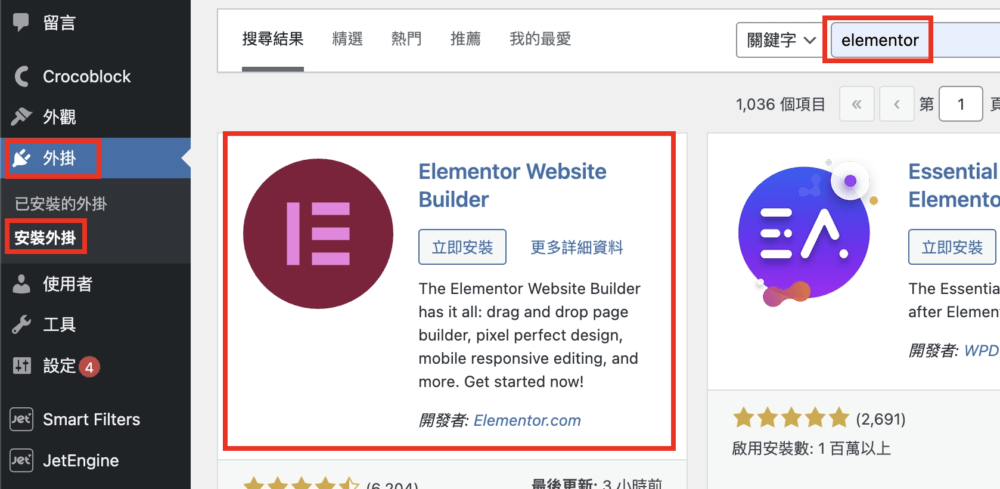
Step 1. 安裝 Elementor Website Builder
在安裝專業版之前,你要先安裝 Elementor 免費版。
請於後台頁面的點擊「外掛」 → 「安裝外掛」,並在關鍵字搜尋框輸入「elementor」,找到軟體後點擊「立即安裝」,安裝完成後啟動。

Step2. 安裝 Elementor Pro
由於在 WordPress 後台是搜尋不到 Elementor Pro 專業版的,所以我們要由 Elementor 官方網站的後台下載,但要先加入會員並完成 Elemenetor 專業版付費。
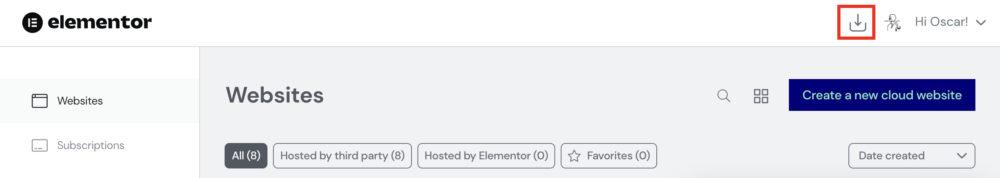
就可以在 Elementor 會員頁面右上角找到下載的圖示。

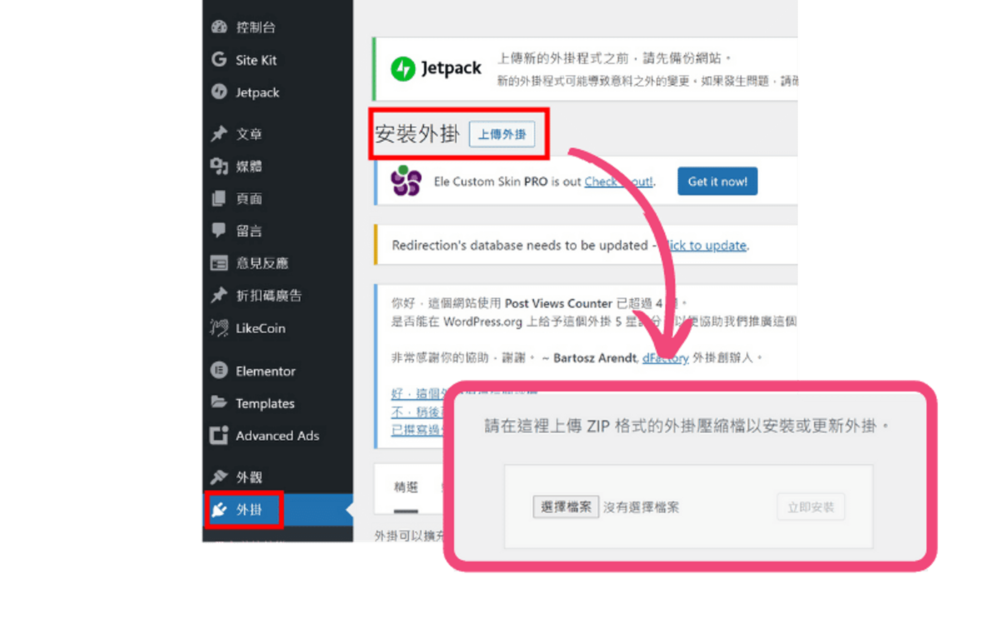
下載後 Elementor Pro 後,請回到在後台的「外掛」頁面找到「安裝外掛」的字樣,點擊「上傳外掛」,選擇剛剛下載的 Elementor Pro。

完成後,你應該可以在後台找到兩個 Elementor 的外掛,就像是下圖這樣。

Step3. 完成身份驗證
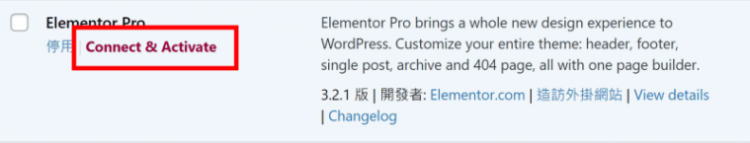
完成安裝後,在已安裝外掛找到 Elementor Pro 的位置,然後點擊 ” Connect & Activate ”

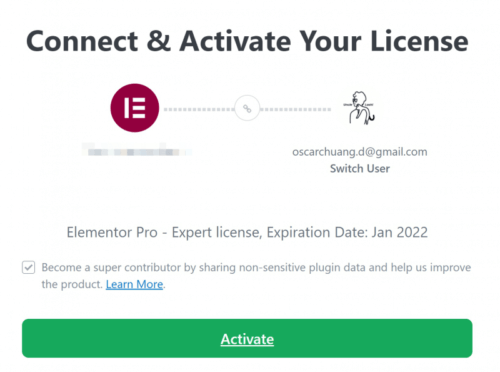
出現連線的圖示,再點擊一下 ” Activate ”

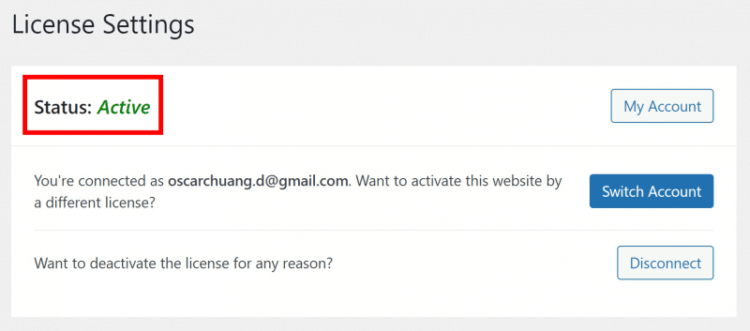
如果沒有問題,應該可以看到這個畫面。
Status:Active ,表示你的帳號已經開啟,可以使用付費版的功能了。

如果你想要試用 Elementor Pro 或是購買便宜的專業版的話,請連絡我。
Hello 主題安裝
Hello 主題是一個輕量級的 WordPress 主題,專為與 Elementor 網頁編輯器相容而設計。
它提供最基本的佈局和功能,以確保你的網站在使用 Elementor 時能夠達到最佳效果。Hello 主題的目標是提供一個快速、輕巧且最佳的基礎,使你能夠更自由地使用 Elementor 建立自己的網站。
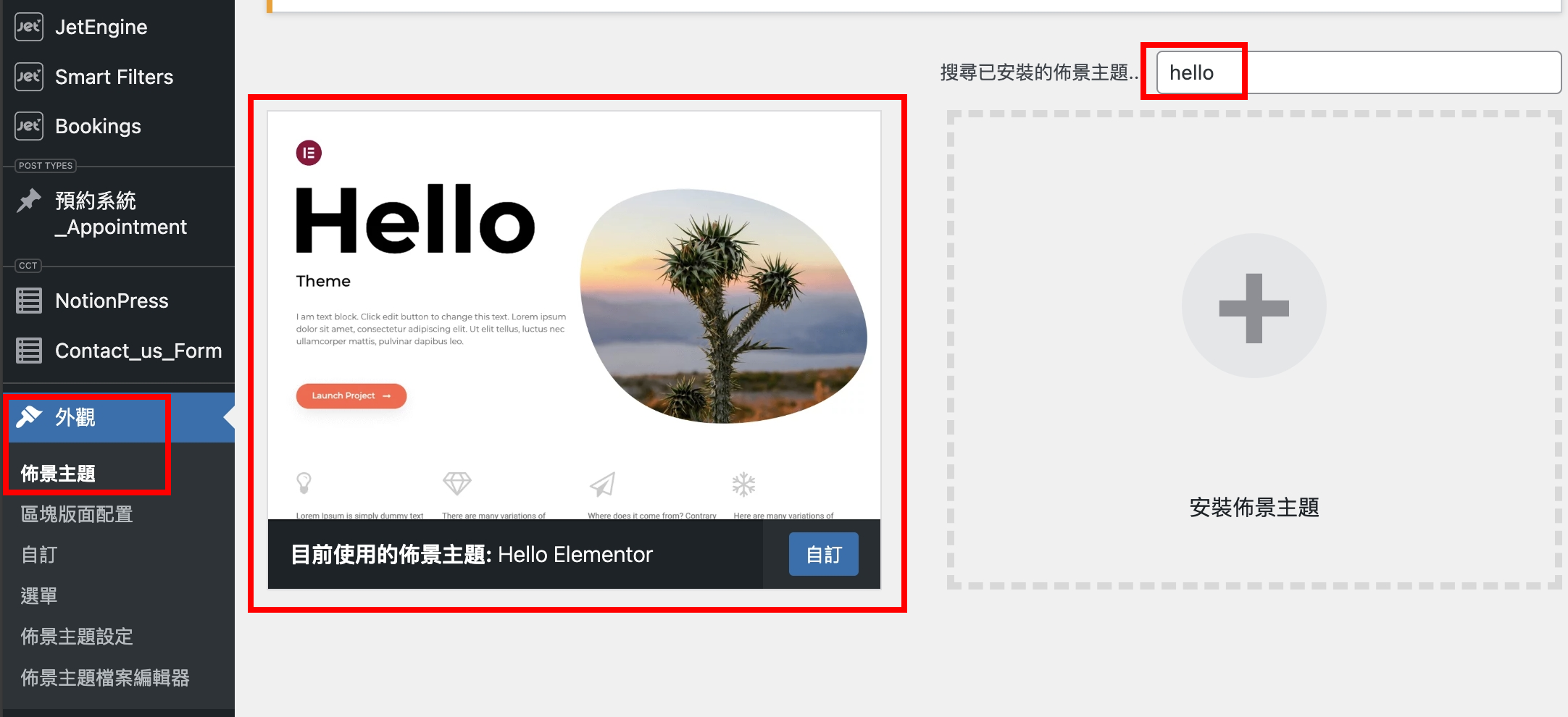
WordPress Hello 主題安裝也非常容易,請點擊左側的「外觀 → 佈景主題」,然後在搜尋主題打「Hello」,點擊下載安裝並啟用它。

Elementor 簡介
簡要介紹 Elementor 網頁編輯器的內容。我們解釋 Elementor 的基本功能和使用方式,幫助你更快速上手並熟悉操作界面。
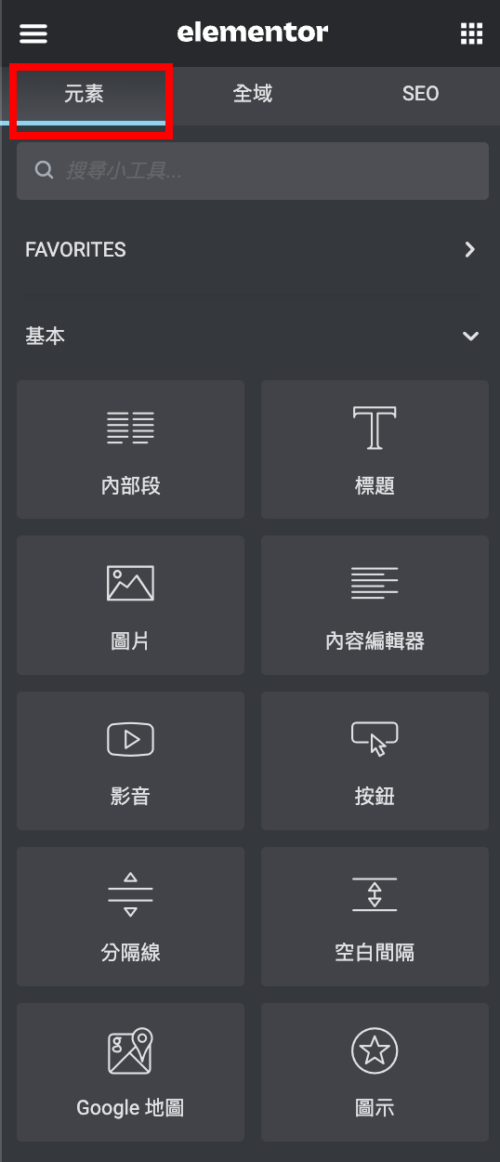
#1 元素是什麼?
進到 Elementor 的網頁編輯頁面的時候,在左側我們可以看到「元素」,而元素代表的是各種不同的功能,例如說:
- 標題
- 圖片
- 內容編輯器
- 按鈕等等
簡單說 Elementor 將過去我們需要透過「寫程式」才能做的網頁功能,將它們打包成一個一個的元素,並代表各種的功能來讓我們方便使用。

然後,我們只要使用「Drag and Drop 拖曳式設計」,就可以開始設計精美的網頁。
#2 拖曳式設計:讓網頁設計變得簡單。
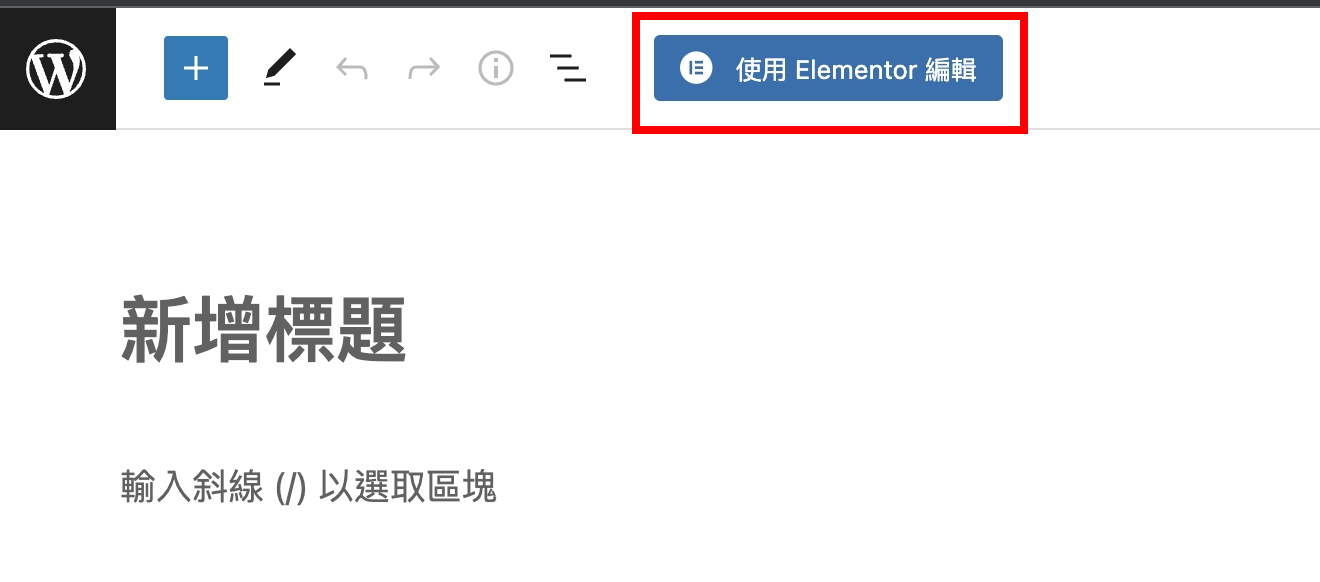
Step 1. 新增頁面 & 點擊「使用 Elementor 編輯」


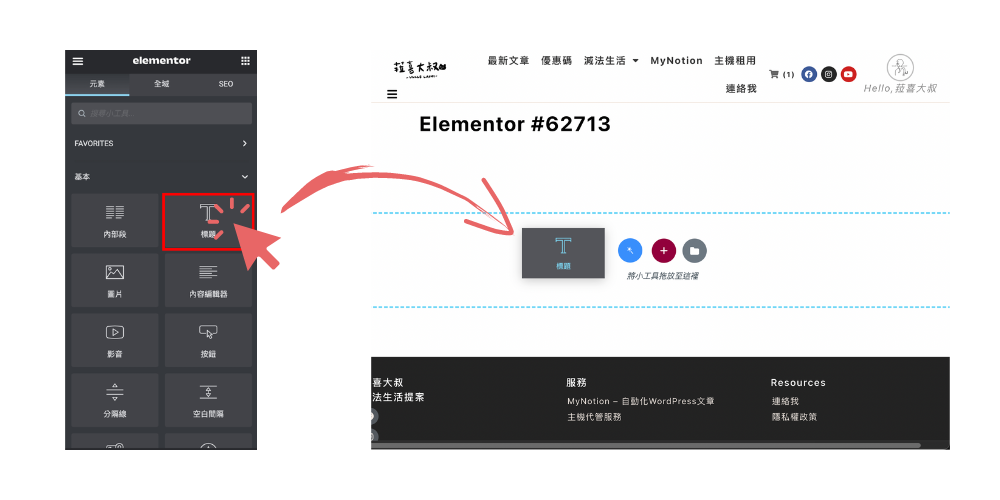
Step2. 選擇你要的功能拖放到「編輯區」。
將左側的「元素」拖到右側的編輯區,編輯區就會出現「元素」。

Step.3 編輯元素
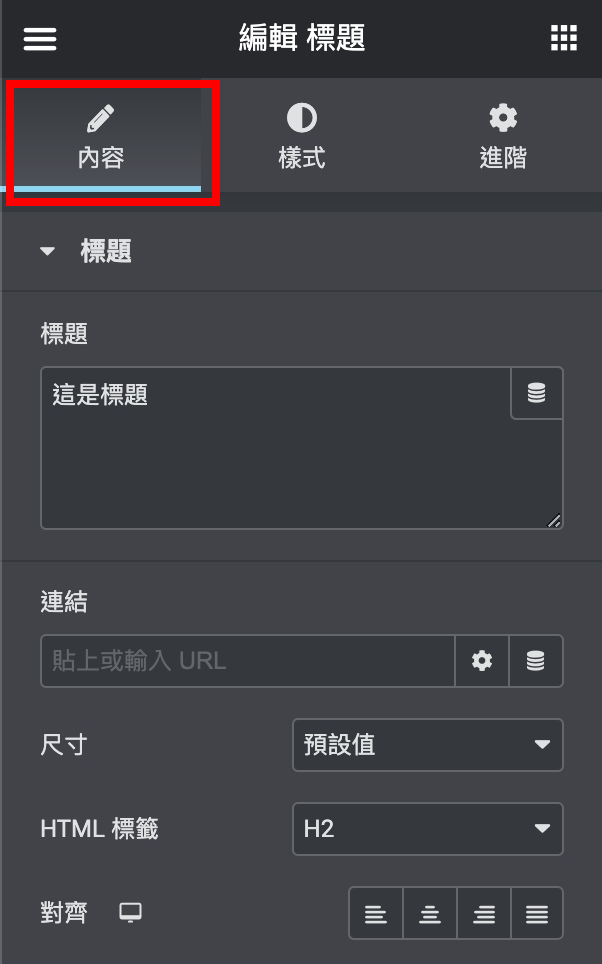
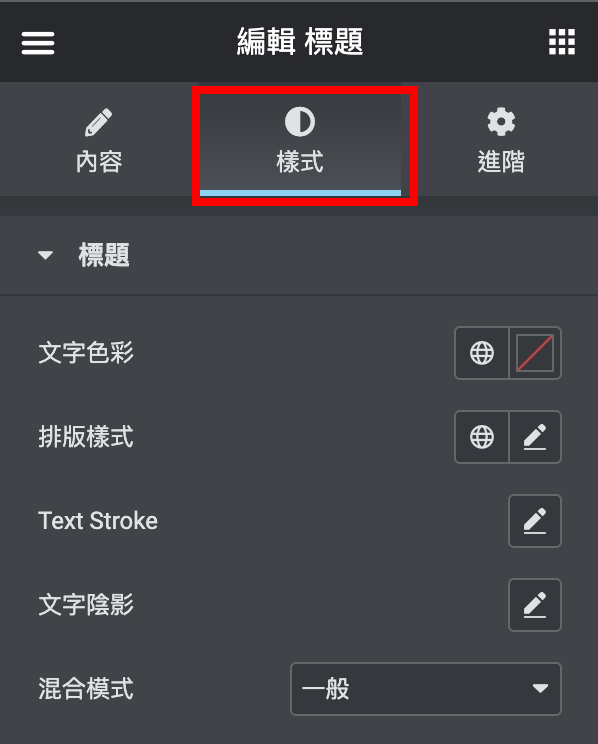
然後我們要針對元素進行「編輯」,主要分為內容、樣式、進階。
- 內容 – 修改標題文字、影片、圖片等內容。
- 樣式 – 修改顏色、字體、樣式、陰影等。
- 進階 – 邊界、邊框、寬度、CSS 等設定



以一個簡單的影片做為教學,我們試著在頁面中新增:
- 標題、內容、圖片
#3 導覽器:段、欄、元素
在 Elementor 中,「段」(Section)是最高層級的結構,用於劃分網頁的不同區塊。每個「段」可以包含一個或多個「欄」(Column)。「欄」用於將網頁區塊分成不同的列,讓你可以在每個欄中放置不同的「元素」(Element)。
- 「段」(Section):最高層級的結構,用於劃分網頁的不同區塊。
- 「欄」(Column):用於將網頁區塊分成不同的列。
- 「元素」(Element):放置在欄中的具體內容,例如文字、圖片、按鈕等。

在網頁設計中,可以簡單將畫面分為 段、欄、元素,我們可以將它們視為「外框」、「內層」和「功能」。
總之,元素是功能,功能可以放置在「欄」裡,而欄要放在「段」的下面。而欄是唯一擁有複數欄位的特性。
#4 響應模式:如何讓行動裝置呈現不同的效果
RWD(Responsive Web Design)是一種讓網頁設計能夠自動調整並適應不同裝置螢幕尺寸的設計。
無論是桌面電腦、平板還是手機,RWD 都能確保網站的佈局、圖片和功能在各種螢幕尺寸上都能正確顯示和有效地運作。
RWD 使網頁設計師無需為每種螢幕尺寸創建不同的網站版本,大大提高了網站的訪問性和用戶體驗。
因此,響應式設計的目的就是要讓網站在不同的行動裝置上,都能夠呈現出我們期望的視覺效果,讓使用者在任何地方都能夠輕鬆地獲取所需的資訊。
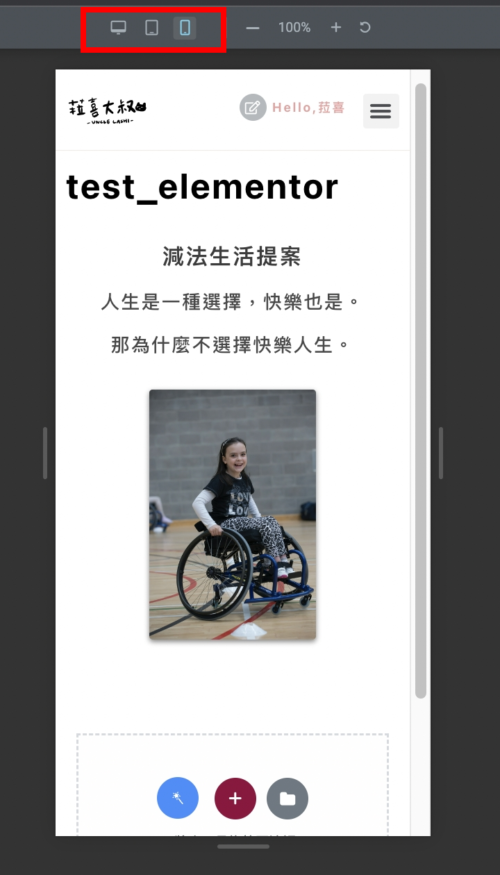
Elementor Pro 提供響應模式設計,讓我們可以針對「平板」、「手機」來修改樣式。怎麼做呢? 只要在左側下方找到「響應模式」的圖示,然後點擊。
右側上方就會出現「電腦」、「平板」、「手機」的圖示,就可以針對不同裝置來調整設計。
▼ 響應模式圖示

▼ 選擇電腦、平板或是手機模式

延伸說閱:
- 《你的網站在手機跑版了嗎?Elementor RWD必學》
其它
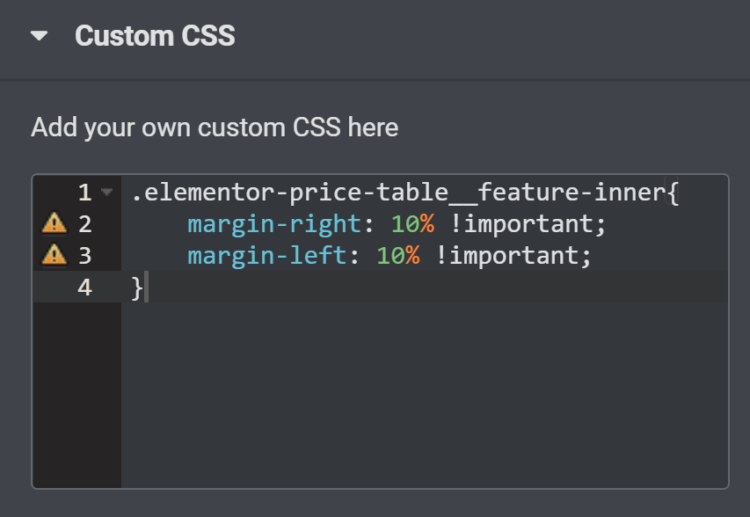
如果 Elementor 元素的樣式,無法滿足你的需求的話,想要加入特殊的外觀風格或是動態設計,可能需要自行修改 CSS,而元素中的「進階」則可以幫助我們自訂 CSS 。
在 Elementor 中想要自定義 CSS 的話,方式很多,第一可以使用上面提到的「Elementor 的全局設置」裡的自訂 CSS(Custom CSS)。

第二個方法,我們在先前的 Elementor 入門教學 :如何新增第一個 Elementor 頁面 的「如何修改元素?」單元中有指出:
元素主要分成三個部份:
- 內容:用來修改文字內容、照片、功能等
- 樣式:用來修改間距、顏色、背景等
- 進階:css、id、padding、動畫等。

選擇「進階」,可以在最下方找到 Custom CSS。

如果你沒有 CSS 的概念,也想學習 CSS 語言的話,推薦你可以看看這堂課: Hohaw – 動畫互動網頁程式入門 (HTML/CSS/JS)【吳哲宇,墨雨設計】
Elementor 基礎功能教學
Elementor Pro 功能教學
Elementor Pro 有一個很好用的功能叫做「主題編輯器」。
通過主題編輯器可以修改設計全新的「頁首 Header」 、「頁尾 Footer」,甚至到網頁和文章的版面。
例如我們新增一個 Header ,讓它顯示在所有網頁上,或是部份我們指定的類別,依不同的用戶設計不同的內容,這樣就可以更精準地做行銷。
例如說,我們的文章有一個分類為「Notion」,讓讀者閱讀此分類的時候,右側欄位顯示相關的文章或是廣告,來提高使用者的點擊及停留率。

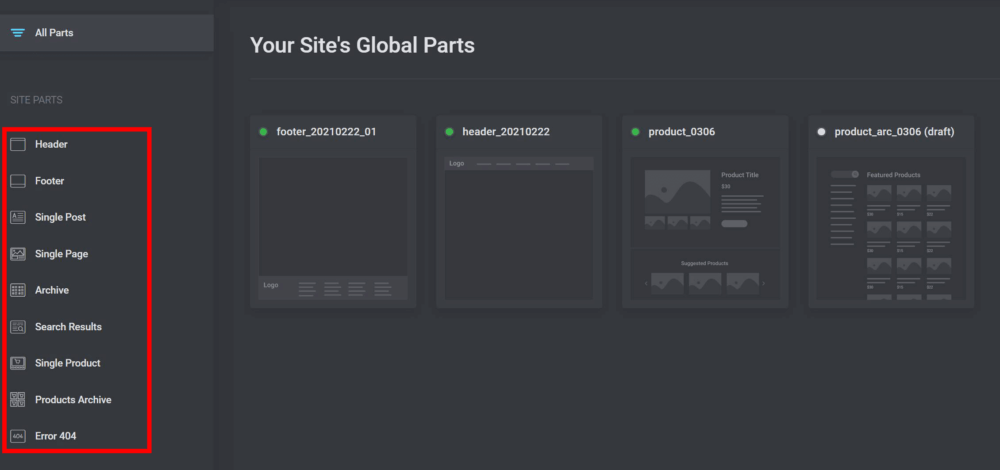
目前提供頁面編輯的有:
- 頁頭 Header
- 頁尾 Footer
- 文章頁面 Single Post
- 網頁頁面 Single Page
- 分類頁面 Archive
- 搜尋結果頁面 Search Results
- 產品頁面 Products Archive
- 404 頁面

如果你對主題編輯器的更多功能有興趣的話,可以參考文章:
常見問題
#1 如果不喜歡 Elementor Pro 可以退費嗎?
無論你是否喜歡 Elementor Pro 都建議你試用看看,因為 Elementor 提供 30 天免費退費的試用期,一言不合就退費,不囉唆才是好服務。
偷偷告訴你一個秘密,如果在試用後覺得不錯的話,升級的高級方案只需付「差價」。所以從最便宜的一個網站的方案開始嘗試,未來有更多網站需要的話,再升級就好。
#2 Elementor Pro 值不值的買?
Elementor Pro 在大叔使用第 2 個月,對於 Elementor 我有一些改觀,過去用過 Elementor Free 雖然操作好上手,但是常常當機,所以購買前 Elementor Pro 是有一點擔心,但是大叔還是個直男,直男就是給他刷下去就對了,頭也不回的男人才帥氣。
在使用幾個月後,不但系統穩定,而且速度快,做為一個靜態的個人網站和企業的形象網站,其實都很夠用。
所以大叔推薦給打算使用 WordPress 網站做「部落格」、「企業形象網站」的朋友。
← 如果你對「便宜」 Elementor Pro 有興趣的話,可以 IG 連絡大叔。
再來,如果你想要設計一個 WordPress 網站,做為「電商」、「動態網站」使用的話,也就是要很多酷酷的動畫之類的,那也可以使用 Elementor Pro,但建議你選擇 4 核心 8 GB 以上的主機。
Elementor Pro 不但功能很多,還很實用,而介面簡單上手好學習,也提供 300 多種設計模版 ( 300+ Designer Made Templates )
大叔想找的是在短時間,完成我想要的功能而「外觀夠用」就好,所以我選 Elementor Pro。
最近 Elementor 也推出雲端主機的服務,主機 + Elementor 編輯器 + 主題 每個「年」只要 99 美金起,CP 值蠻高,但速度就…沒用過,不過一個月不到 10 美金,其實也沒什麼好挑惕。
大叔心得 &整理
使用 Elementor Pro 大概 3 年了,使用它也建立不少自己和客戶的網站,我對它的使用心得就是中規中矩,操作簡單好上手是它的優點, 缺乏效果動畫和動態呈現功能是它的短版。
但是對於大多數的個人和企業使用者來說,架網頁設計不是一場設計比賽,而是行銷和曝光的一種手法。所以對 90 % 的使用者來說,已經是足夠使用。
Elementor Pro 比免費版來說,更穩定、好用,是一款實用性的網站設計工具,許多功能都在本內容中說明並教大家怎麼使用了。例如說「主題編輯器」,能夠讓使用者修改頁頭、頁尾、文章頁面等版型。
然而,Elementor Pro 也有一些小缺點,例如缺乏效果動畫和動態呈現功能。這些功能通常需要使用外部的 JavaScript 程式庫或自己編寫程式碼來實現。此外,雖然 Elementor Pro 的功能和模板很多,但對於一些非常特殊的設計需求,可能需要自行修改 CSS 或編寫自定義的程式碼。
總之,我推薦 Elementor Pro 做為主要網頁編輯器,如果有其它需求,再找找外掛或是透過自定義的程式碼來解決。

