在安裝主題和 Elementor 之後,我們就可以使用 Elementor 為我們設計第一個頁面。
在之前的文章,我們大量的討論過如何建立 WordPress 網站,以及使用 SEO 策略建立流量。接下來,如果你想要讓你的網站更具吸引力,看起來更專業的話,我們需要會一點「網頁設計」。
網站設計就像是店面的實體裝潢,例如,進入咖啡廳,迎面而來的是白色牆面和綠色植物,乾淨透亮的落地窗,門口旁邊種著綠色植物,讓空間充滿了生氣和活力,還沒喝咖啡就吸了芬多精。
如果停留下來的人都是為了你內容的重點,而 Elementor 是用來吸引流量的亮點。
本文章我們會解釋 Elementor 的基本功能和使用方式,幫助你更快速上手並熟悉操作界面。
如何新增第一個 Elementor 頁面
Step1. 新增頁面
在後台找到頁面,點擊一下「新增頁面」。
進入頁面後,我們可以在上方找到「使用 Elementor 編輯」。

Step2. 介面操作
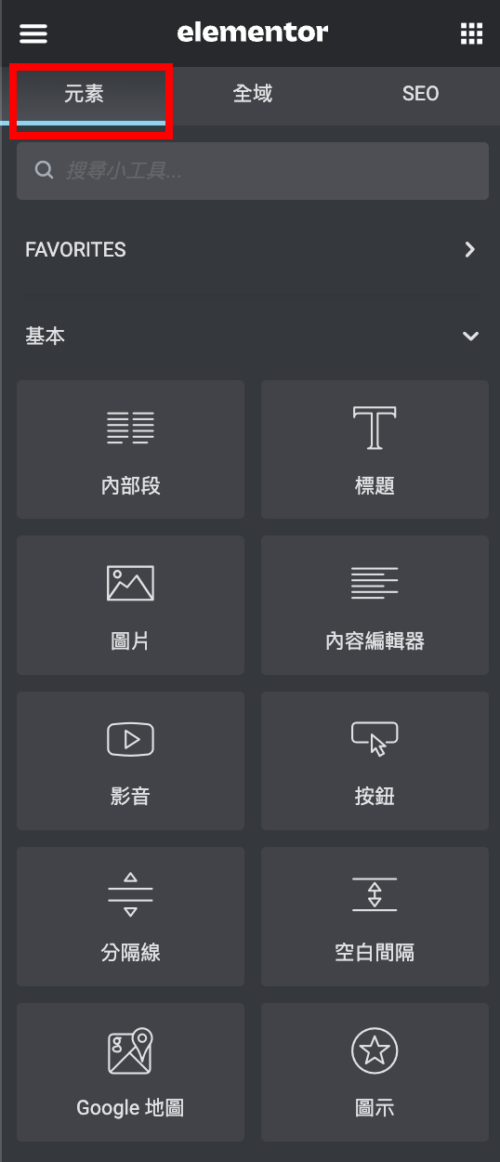
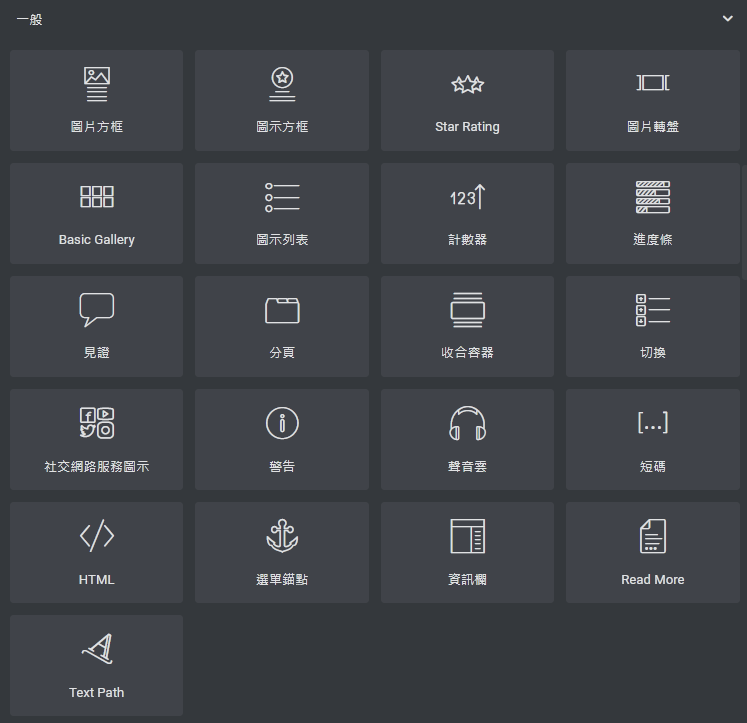
從上面的選擇功能為:
使用拖曳式的設計,將元素移動到頁面編輯器。
Step1.載入 Elementor 版型庫
點程編輯區中的「版型庫」。
點擊你想要修改的元素的右上角,有一個「編輯」的圖示。
點擊後,可以在左側看到它的對應的元素工具。元素主要分成三個部份:
簡單說 Elementor 將過去我們需要透過「寫程式」才能做的網頁功能,將它們打包成一個一個的元素,並代表各種的功能來讓我們方便使用。