如何使用 Elementor Pro 的主題編輯器建立一個 Header?
Header 是網站的頂部部分,通常包含了標題、標誌、導航菜單等元素。
它是網站的重要組件,用於引導用戶、展示品牌和提供導航功能。
通過使用 Elementor Pro 的 Header 主題編輯器,你可以輕鬆地設計和自定義獨特而精美的標頭,以提升網站的視覺吸引力和用戶體驗。
如果要用 Elementor Pro 來打造自己風格的 Header 的話,可以這樣做。
Step1.開啟 Elementor Pro 主題建構器
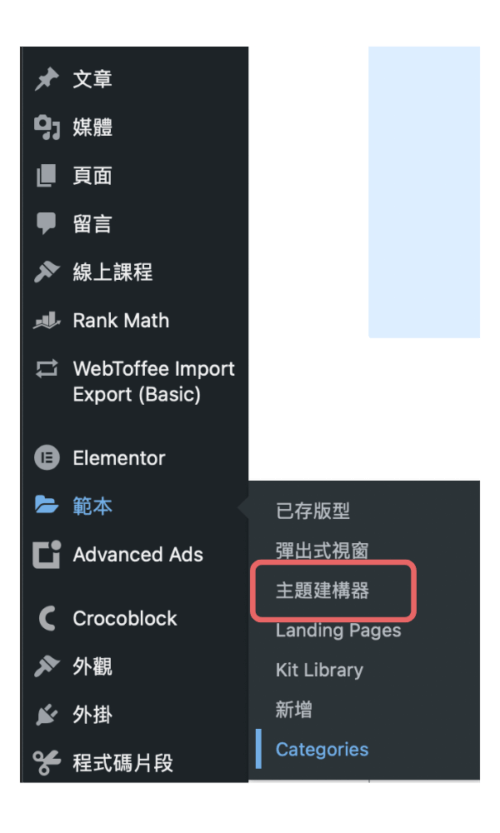
從 WordPress 的後台點擊 Elementor → 主題建構器 。
如果你找不到「主題建構器」的功能不要害怕,你不是中毒了,主題建構器是 Elementor Pro 其中一項功能,你必須安裝 Pro 版本以及認證許可證 ( License Key )。
如果你還沒有 Elementor Pro 的話,可以參考我的讀者優惠。

Step2. 點擊「頂部」並新增 Add New
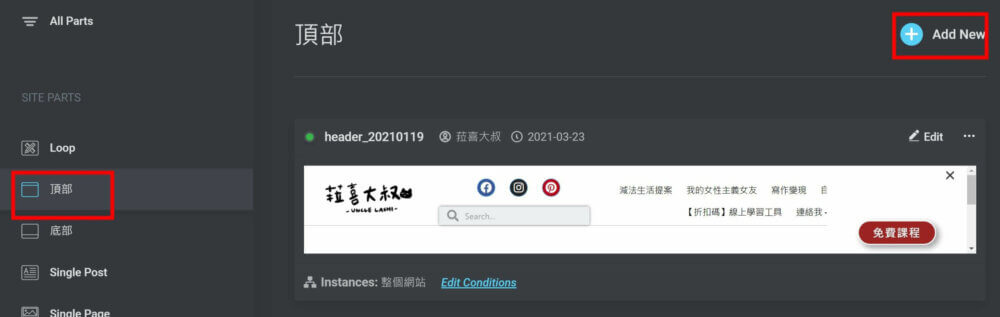
進入頁面後,在左側的功能欄找到「頂部」並點擊,再按一下右上角的 Add New,就會進入編輯頁面,就可以開始設計我們的 Header 。

Step3. 選擇範本
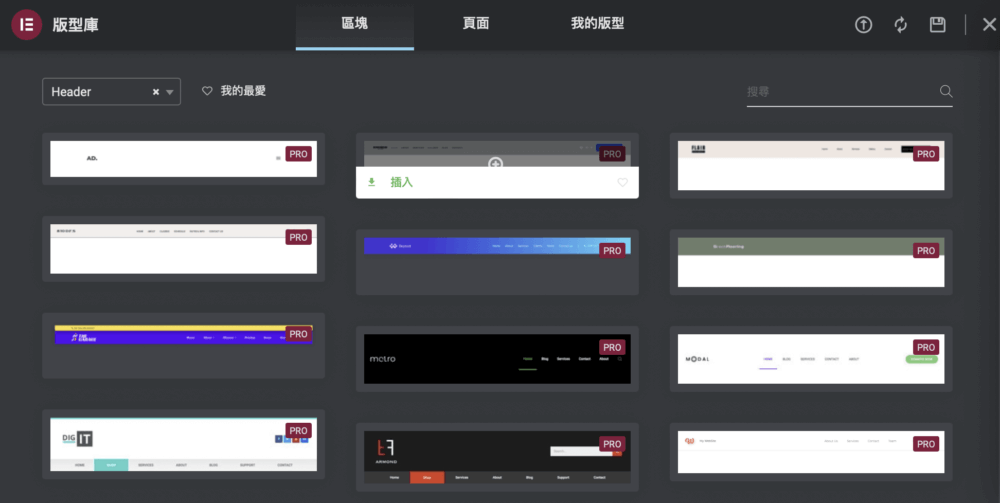
進入編輯頁面後,映入眼簾的是一堆的 Elementor Pro 的 Header Template ,所以你也可以在當中找到喜歡的模板,直接使用不用廢話,當然你很可能在當中找不到喜歡的風格,選擇一個簡單風格的,我們再來修改吧。

Step4. 修改設計
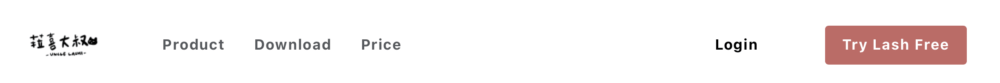
再來,我們使用 Elementor 元素打造以及修改內容。
大致上完成後樣子就像下面,整個操作流程下來,其實可以發現 Elementor 並不難學習,而真正花費時間的是在調整「樣式」。

Step5. 發佈 Header
完成後,只需要發佈設計,就可以讓整個網站套用新的 Header。操作如下:
- 點擊左下角的「發佈」
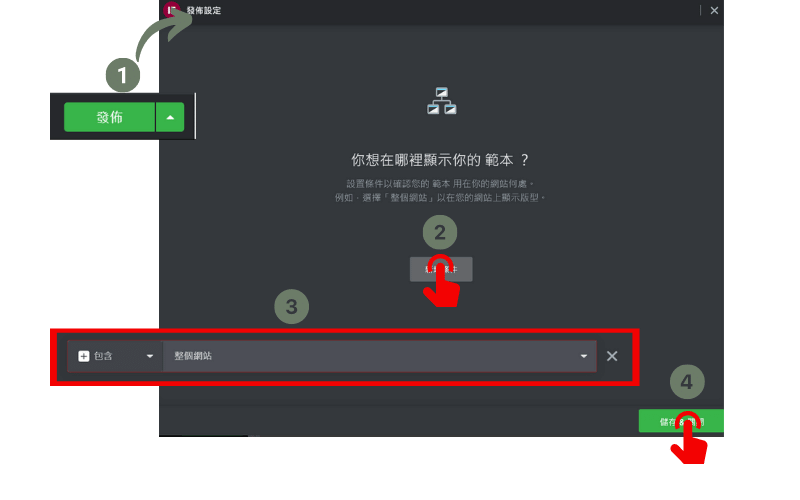
- 系統會問「你想在哪裡顯示你的範本?」 我們點擊中間的「新增條件」
- 選擇包含整個網站,如果你有特殊需要的話,也可以在「單頁」或使用條件。
- 最後,儲存和關閉。

如何新增一個彈出式視窗(Popup)?
彈出式視窗(Popup) 常見於行銷活動中, Elementor 可以讓我們輕鬆打造自己的彈出式視窗。
Step1. 新增「彈出性視窗」
路徑:由範本 → 彈出式視窗

點擊上方的:ADD New Template

Step2. 命名
為新建的彈出性視窗命名吧,點擊建立版型。

Step3. 選擇範本
我們可以先由左上角的分類,再選擇喜歡的彈出式視窗模板。
如果你對自己的設計功力很有自信的話,也可以從零開始設計。

Step4. 設定顯示
完成設計後,我們要設定彈出式視窗要顯示在什麼地方。請點擊圖片紅框的位置,找到「display conditions」,然後點擊。

點擊「Conditions」→「add conditons」可以選擇包含「整個網站」。
我們也可以單獨選擇「文章列表」的某個分類,就可以提高行銷的精準度。


Step5. 進階設定: Triggers & Advanced Rules
Elementor 頁面設計工具中的「發布設置」選項,包含三個主要部分:「條件」、「觸發器」和「進階規則」。
Triggers (觸發器):用戶需要執行什麼操作才能觸發彈出窗口。以下是可用的觸發條件:
- 在頁面載入時:當頁面加載完成後觸發。
- 滾動:用戶滾動頁面時觸發。
- 滾動到元素:當用戶滾動到特定元素時觸發。
- 點擊:用戶點擊某些特定元素時觸發。
- 在沒有作動後:用戶在頁面上閒置一定時間後觸發。
- 在意圖離開頁面時:當用戶移動滑鼠指向關閉頁面的位置時觸發。

進階規則 (Advanced Rules)」的選項,這些設定可以控制彈出窗口(popup)顯示的條件。以下是各個選項的簡要說明:
- 在 X 頁面查看後顯示:用戶查看指定數量的頁面後才顯示彈出窗口。
- 在 X Sessions 之後顯示:用戶經過指定次數的訪問後顯示彈出窗口。
- 最多顯示 X 次:控制彈出窗口最多顯示的次數,以避免過度打擾用戶。
- 從特定連結 URL 到達時:當用戶從指定的 URL 進入網站時才顯示彈出窗口。
- 到達時顯示:根據預定的時間或特定條件顯示彈出窗口。
- 使用者登入後即隱藏:用戶登錄後隱藏彈出窗口。
- 在設備上顯示:指定彈出窗口應該在哪些設備(如桌面端或移動端)上顯示。
- Show on browsers:控制彈出窗口在哪些瀏覽器上顯示。
- Schedule date and time:設定彈出窗口顯示的日期和時間,以進行定時顯示。

如何新增一個 Elementor 表單(Form)?
Elementor 表單(Form)是使用 Elementor 頁面構建器中的一個功能,可以幫助你在網站上輕鬆創建和設計各種自定義的表單。
它可以用來建立聯絡表單、訂閱表單、問卷調查、報名表、以及其他用於收集用戶資料的表單。Elementor 提供直觀的視覺化編輯界面,使得不具備編碼能力的用戶也可以輕鬆設計出專業的表單。
Step1. 開啟編輯頁面
在元素中找到「表單」,並拖曳到編輯區。

Step2. 調整表單內容
依我們的需求來調整表單的內容。

在表單欄位中,我們可以點擊「新增項目」來增加更多欄位。

Elementor 表單中可以選擇的欄位類型選單,這些欄位可以用來設計表單的不同組成部分,以下說明:
- 文本:普通的文字欄位,適合用來收集短文字信息。
- 電子郵件:收集用戶的電子郵件地址,並自動驗證其格式。
- 文字輸入框:用於收集用戶的輸入,通常是多行的長文字輸入。
- 連結 URL:用於收集網站連結或 URL。
- 電話:收集用戶的電話號碼,並自動驗證格式。
- 選項按鈕:用戶只能選擇一個選項,適合簡單的選擇問題。
- 選擇:下拉選單,允許用戶從多個選項中選擇一個。
- 核取方塊:可以讓用戶多選,適合提供多個可選項目。
- 接受:通常用於讓用戶接受條款和條件。
- 數字:只允許輸入數字,適合用於收集數值信息。
- 日期:讓用戶選擇日期,通常用於預約或生日。
- 時間:讓用戶選擇時間,適合用於預約等用途。
- 檔案上傳:讓用戶上傳文件,比如圖片或文檔。
- 密碼:用於收集敏感信息,例如密碼,輸入的內容會以隱藏符號顯示。
- HTML:可嵌入 HTML 代碼,用於自定義表單內容。
- 隱藏:隱藏欄位,通常用於收集不顯示給用戶的數據,例如表單提交的隱藏信息。
- reCAPTCHA:用於防止機器人提交表單,驗證用戶是人類。
- reCAPTCHA V3:進階版的 reCAPTCHA,無需用戶交互即可進行驗證。
- 誘捕陷阱:一種防止垃圾提交的欄位,通常對用戶不可見,機器人填寫時會被標記。
- 步驟:用於創建多步驟表單,讓用戶分步填寫。

Step3. 設定提交後的動作
提交後的動作就是用來決定用戶提交表單後會發生什麼,選項可以複選。一般我們可能會將用戶的資料蒐集並儲存,然後發一封電子郵件給對方和管理者等。
以下是一些選項的簡要說明:
- Collect Submissions:收集並保存所有提交的表單數據到 WordPress 後台,方便後續查看和管理。
- 電子郵件:提交表單後會自動發送電子郵件通知,通常用於發送確認信或通知網站管理員。
- 重導:在表單提交後,將用戶重定向到特定的 URL,這可以是感謝頁面或其他資源頁。
- ActiveCampaign 整合行銷、ConvertKit 電郵行銷、Drip 整合行銷、GetResponse 整合行銷、MailChimp:這些選項允許將表單提交數據整合到不同的電子郵件行銷和自動化平台,用於進行郵件營銷活動和管理潛在客戶。
- MailerLite:與 MailerLite 整合,以便用戶提交的數據能被自動添加到你的電子郵件列表中。
- Slack:將表單提交通知發送到 Slack 頻道,這對於團隊協作和即時溝通非常有用。
- Webhook:使用 Webhook 將表單數據發送到其他應用或服務,實現更靈活的集成和自動化工作流。
- 彈出式視窗:表單提交後,彈出特定的窗口,可以用於顯示感謝消息或進一步的行銷信息。


這些提交後的動作使 Elementor 表單不僅能夠收集信息,還能進行後續的自動化處理,從而提高效率,並幫助更好地管理和利用提交的數據。
Step4. 針對提交後的動作的做更細部的設定
完成「提交後的動作」之後,我們可以對其動作做更細部的設定。
像是「電子郵件」,就需要設定收件人、標題、訊息等內容。但如果要使用系統發送「電子郵件」的話,還需要做 WordPress 的 SMTP 的設定。
請留言告訴我:「我想知道更多電子郵件 SMTP 的相關內容。」

如何建立一個 Elementor Preloader ?
Elementor Preloader 是一種用於提升網站使用者體驗的工具。
當網站在載入內容時,Preloader 會顯示一個載入動畫或圖像,讓使用者知道網站正在處理他們的請求。
這可以避免使用者在等待網頁載入時感到困惑或不耐煩。Elementor Preloader 可以在 Elementor 網頁編輯器中設定和自定義,讓你可以選擇符合你的網站風格和品牌形象的載入動畫或圖像。

加入網站的 Preloader(預加載器)可以有助於減少離開率,原因主要有以下幾點:
- 改善用戶體驗:Preloader能在網頁內容完全加載之前提供一個視覺提示或動畫,讓用戶知道網頁正在加載中。這種視覺反饋可以讓用戶感覺到網站是活躍的,正在做出回應,而不是卡住或無回應。
- 減少感知的等待時間:即使實際的加載時間並沒有減少,有趣或創意的Preloader動畫可以暫時分散用戶的注意力,使等待時間感覺上不那麼漫長。
- 增加專業感和品牌形象:一個設計良好的Preloader可以提升網站的專業形象。透過與品牌風格一致的設計,Preloader可以增強用戶對品牌的正面印象。
- 適應用戶預期:在一些高互動性或豐富多媒體內容的網站,用戶可能預期會有一定的加載時間。Preloader可以在這種情況下設定正確的預期,避免用戶因為等待而感到不耐煩。
然而,值得注意的是,Preloader 並不適合所有類型的網站。對於需要快速展示內容的網站,例如新聞或即時信息網站,過度依賴 Preloader 可能會影響用戶體驗。因此,選擇是否使用 Preloader 應根據網站的具體需求和用戶行為來決定。
如何建立一個 Elementor Preloader?
Step1.在編輯頁面中點擊左上角的「漢堡圖示」。

Step2. 點擊「網站設定」

Step3. 點擊 Page Transitions 進入 Preloader 的設定頁面

Step4. Page Transitions & Preloader 的設定
Page Transitions 是戴入時的背景動畫,完成後才會出現 Preloader 動畫。

Preloader 類型有:動畫、圖示、圖片。可以調動適合網站的色調和延遲時間。

Elementor reCAPTCHA
reCAPTCHA 是由 Google 提供的一種反垃圾機器人服務,用於防止網站表單被自動化工具(即機器人)濫用或攻擊。它的目的是確保表單的提交者是人類,而不是惡意腳本或自動程序。reCAPTCHA 通常被應用於網站的註冊、登錄、聯繫表單等,防止機器人濫發垃圾訊息,保護網站安全。

將金鑰貼到 Elementor 整合的設定中。

如何使用 Elementor Custom Code? 以 JS 為例
進入 Custom Code 編輯器非常簡單。
在 WordPress 的後台管理界面中,選擇 Elementor > Custom Code,即可進入 Custom Code 編輯器。在編輯器中,用戶可以添加 CSS 和 JS 代碼,並將其分配到他們想要的位置。
Step.1 新增自定義的 JS
從後台找到 Elementor 的下拉選擇點擊「Custom Code」,然後點擊上方「ADD NEW」。

Step2. 添加自定義的 JS ( 以 Google Adsense 為例)
以 Google Adsense 的廣告 JS 程式為例,將程式置於網頁中就會出現廣告,並獲得廣告分潤。

將程式複製貼上到中間的框框裡,然後選擇放置的位置 head。
放在 head 是指讓 JS 比內容更早去讀取。
好了後,點擊發佈。

Step3. 設定顯示位置
點擊發佈後,會出現 Publish Settings 的跳窗,問我們程式要出現在網站什麼地方。我們可以選擇「整個網站」,也可以調整成只出現在某些文章或是頁面中。

最後不要忘記回到網站看看有沒有出現設定好的 JS 程式。

