想快速完成具有專業 UI/UX 設計感的 WordPress 網站,卻苦於找不到效率工具?
過去使用 WordPress 建立網站的人一般都是我這樣的小白。所以網站出來,缺乏 UI/UX 設計師的設計,也沒有工程師的嚴謹結構,手機版 UI 也常常崩壞,最後圖片擠一團。
現在出現 Elementor AI Site Planner,未來可能不一樣了,現在我們可以使用 AI 在先在將網站的草稿、網站結構、文案、設計線框完成,再一鍵導入網站。
今天要介紹全新 Elementor AI Site Planner 工具,教你如何利用它快速規劃網站結構、產生線框設計,讓你在無需大量編碼與繁瑣調整的情況下,打造出色的網站體驗。
為什麼選擇 Elementor AI Site Planner?
Elementor AI Site Planner 是 2024 年推出的 WordPress 網站建設神器,整合了 AI 技術,自動化生成網站簡報、站點地圖與低保真線框。無論你是設計師、企業主,還是初學使用者,都能大幅提升工作效率,縮短從構想到落地的時間。
- 節省時間與資源:AI 自動完成架構與文案初稿,減少繁瑣重複的手動設計。
- 專業 UIUX 輔助:系統化流程保證設計完整性,避免手機版崩潰及圖片排版亂象。
- 操作簡單直觀:不需高深技術背景,人人都能快速上手。
Elementor AI Site Planner 的主要功能介紹

1. AI 聊天助手快速建立網站簡報
輸入網站相關資訊,AI 會智能提出適合的問題,幫你快速形成完整簡報。
2. 動態生成網站站點地圖(Sitemap)
根據簡報內容,AI 自動排布網站頁面層級,方便你調整和修改。
3. 低保真線框設計(Wireframe)
創建視覺結構草圖,快速定義每頁版面元素和內容。
4. 全域設計設定
包含字型、色彩、Logo 上傳等,全方位品牌視覺整合支援。
所以,此功能能有效提升網站建設過程中的創作效率,讓使用者無需繁瑣手動操作即可獲得網站的草稿。對於需要快速搭建網站的使用者來說,這是一個很有幫助的工具。
如何開始使用 Elementor AI Site Planner?
Elementor AI Planner 目前是免費使用,但實際上你還是需要專業版。怎麼說呢,看下去。
1. 註冊與登入
首先到 Elementor 官方網站,免費註冊帳號即可開始使用 AI Site Planner 功能。https://planner.elementor.com/
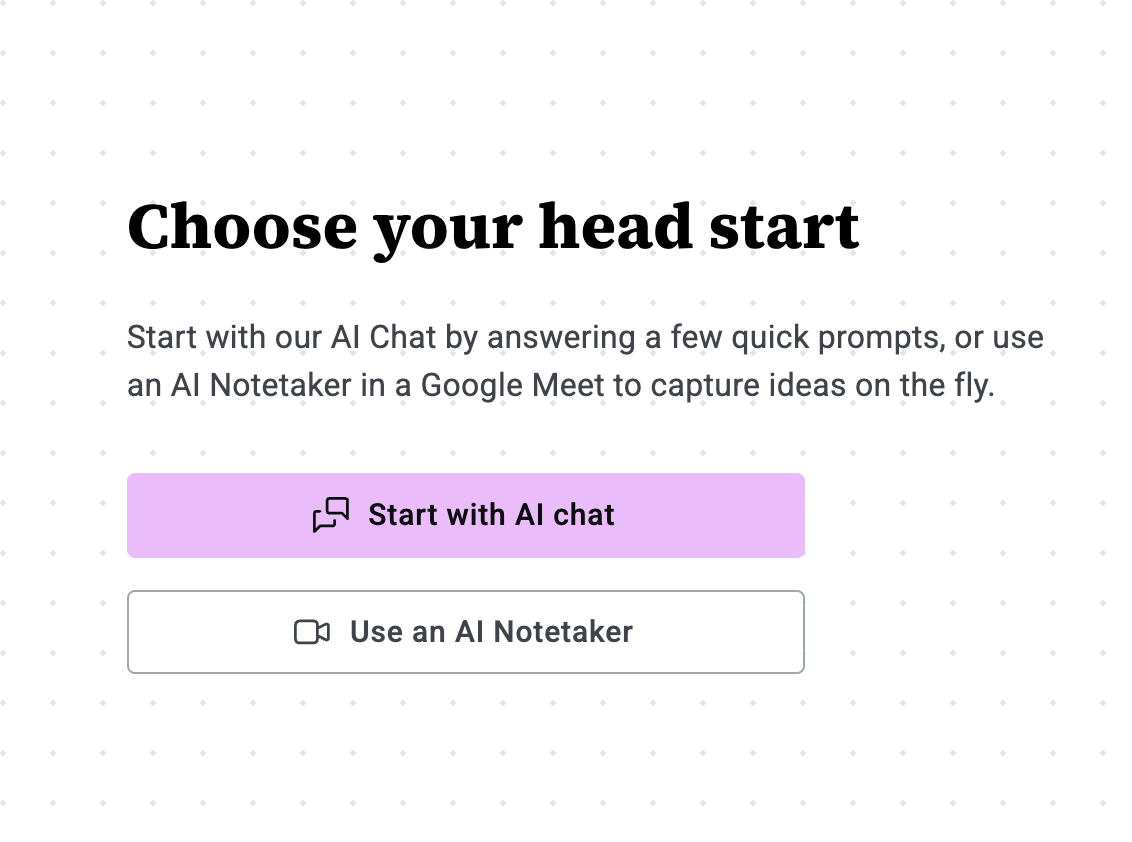
我們進入 Elementor 站點規劃器的網站介面。畫面上有兩個主要功能選項:
- 人工智慧聊天 (AI Chat)
- 人工智慧筆記本 (AI Notetaker)

2. 選擇 AI 聊天模式:建立簡報
- 點擊「人工智慧聊天」按鈕後,Elementor AI 會開始向我們提問,以建立網站所需的所有資訊,也可上傳文件(DOC、TXT、PDF)提供正確資料。
- 範例問答流程:
- 網站名稱
- 網站描述
- 主要目標
- 次要目標
- 核心要素
- 語氣設定
- 網站頁面大綱
- 目標受眾
- 點擊「使用此簡報」,便完成網站簡報的建立。
所以基本上我們可以先在 ChatGPT 上完成上面的問題。ChatGPT Prompt 範例:
「我想要建立一個主題為:「奶奶腳麻」的網站。請使用網路搜尋受眾和喜好,並回答這些問題:
- 網站名稱
- 網站描述
- 主要目標
- 次要目標
- 核心要素
- 語氣設定
- 網站頁面大綱
- 目標受眾」

然後我們將 ChatGPT 的結果貼到 Site Planner 的問答裡。它會快速地整理答案,然後點擊右上角的「Use this Brief」。
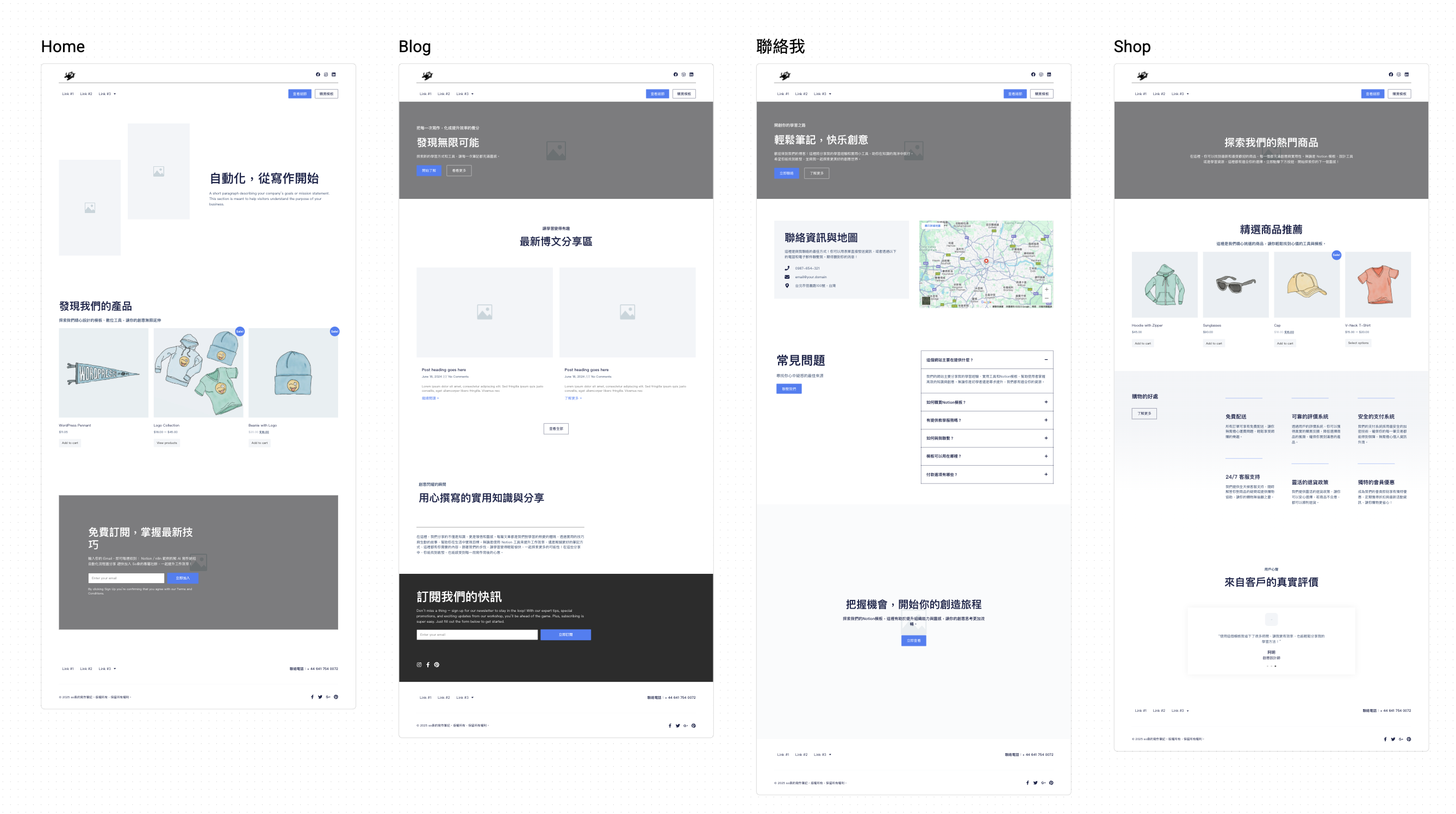
大概等三分分鐘就可以得到一組完整的網站結構、生成文案、設計線框。

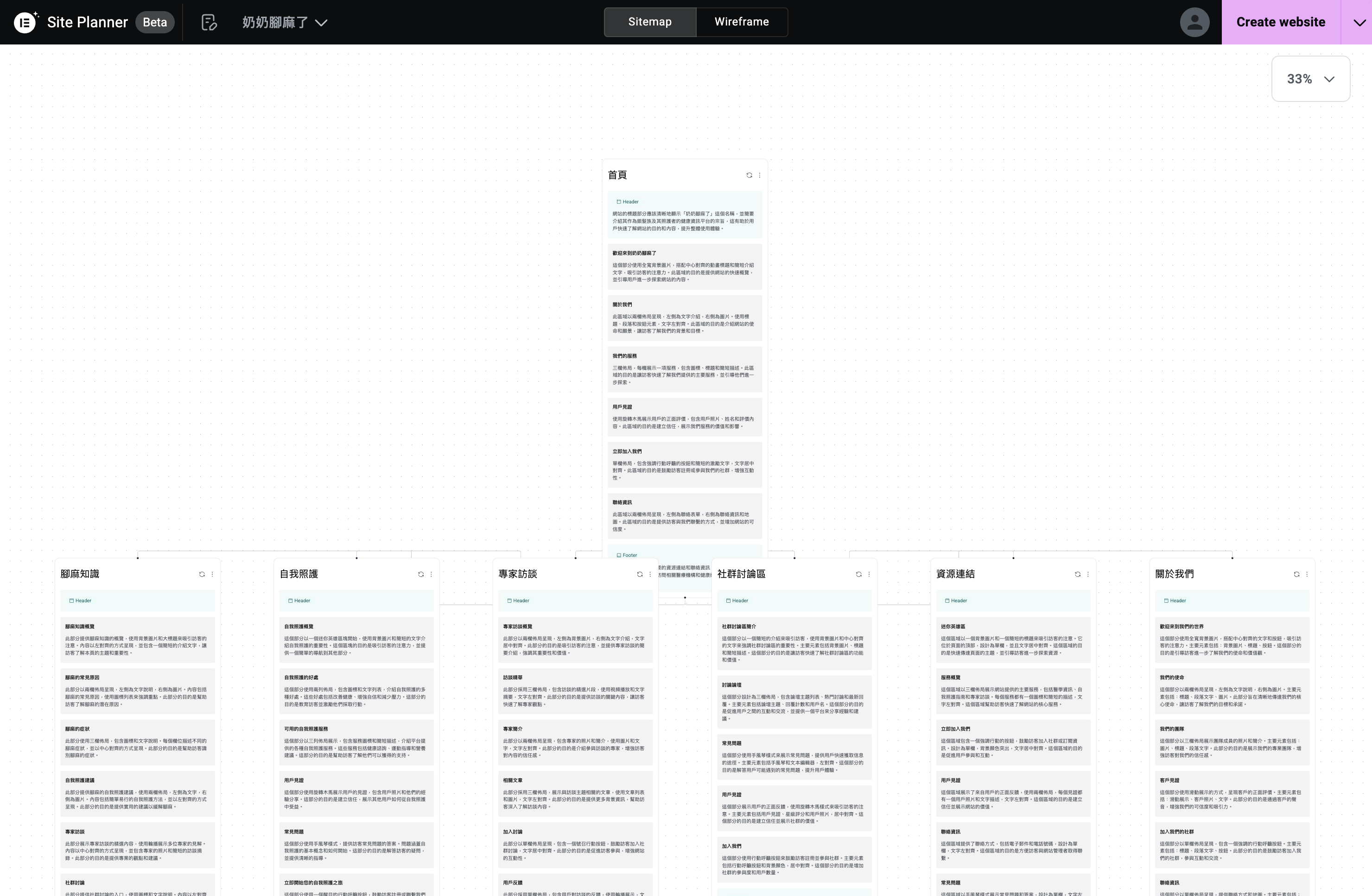
3. 調整站點地圖與線框
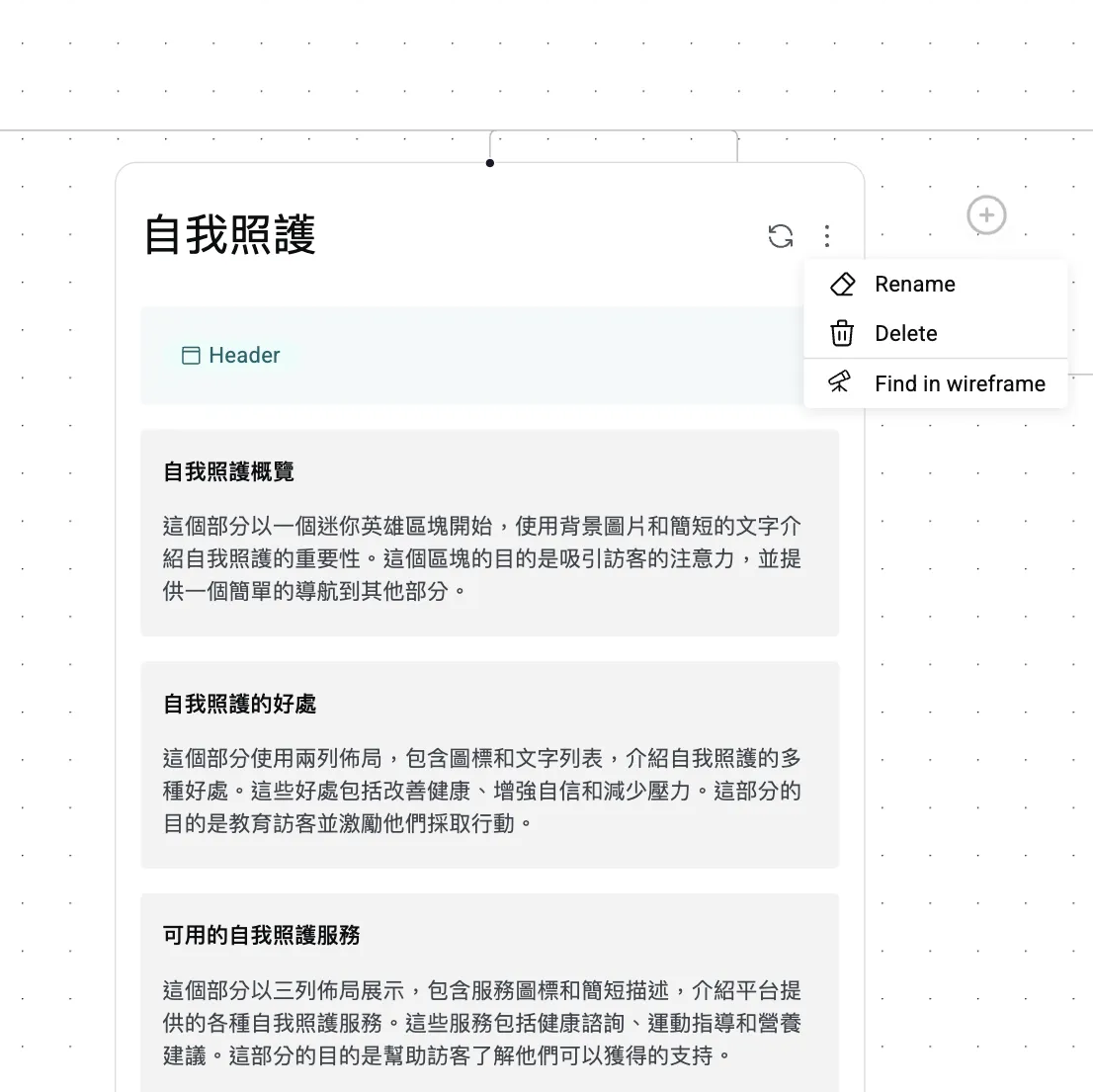
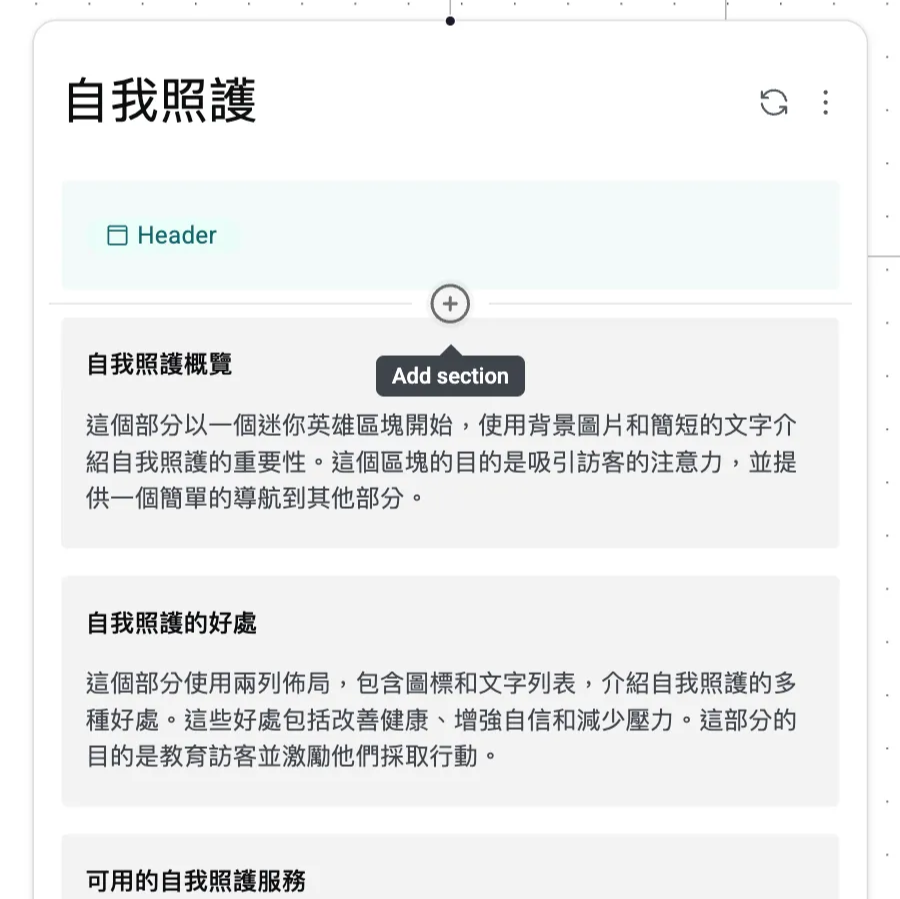
再來我們可以在 Sitemap 對整頁面的刪除或是內容新增。


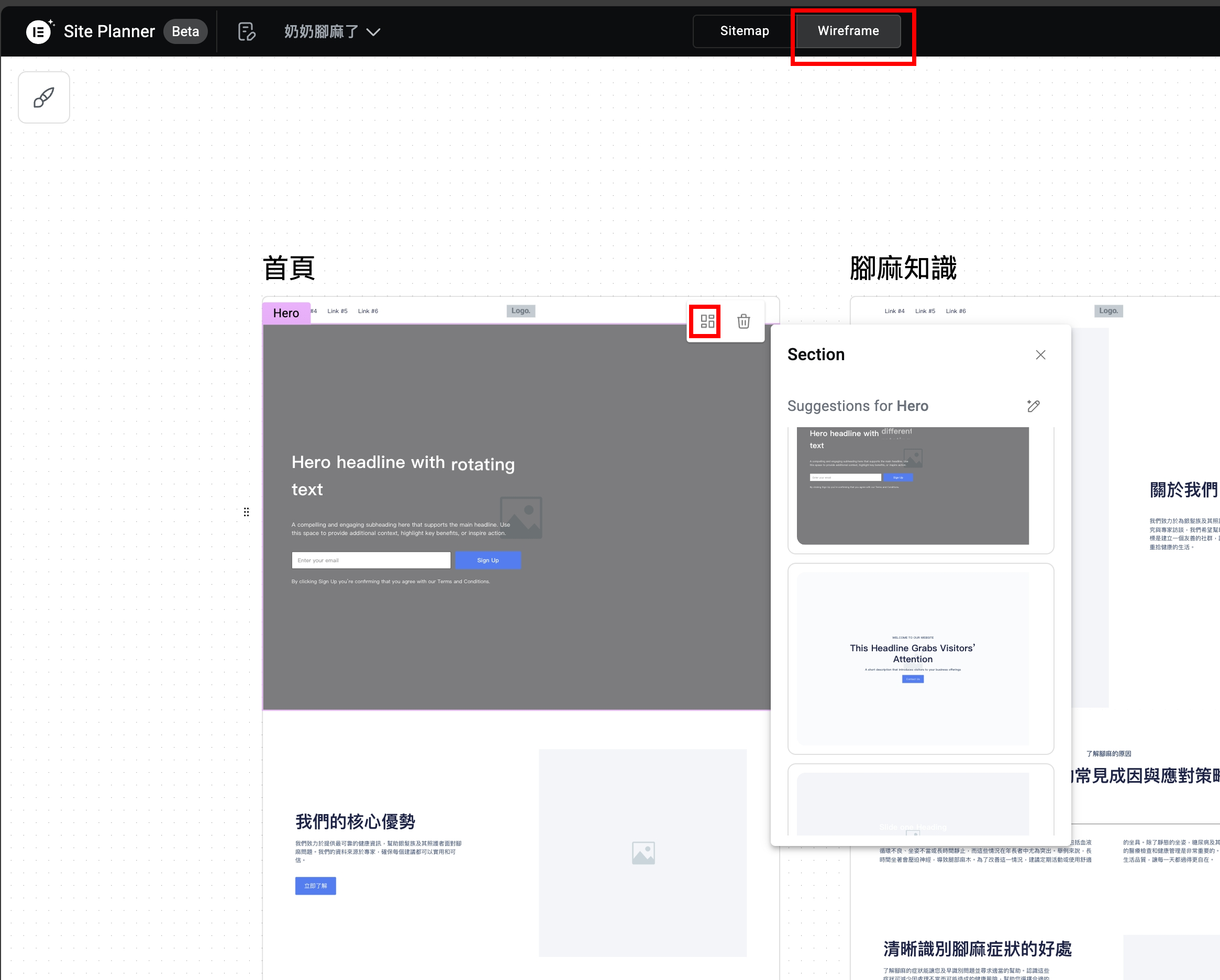
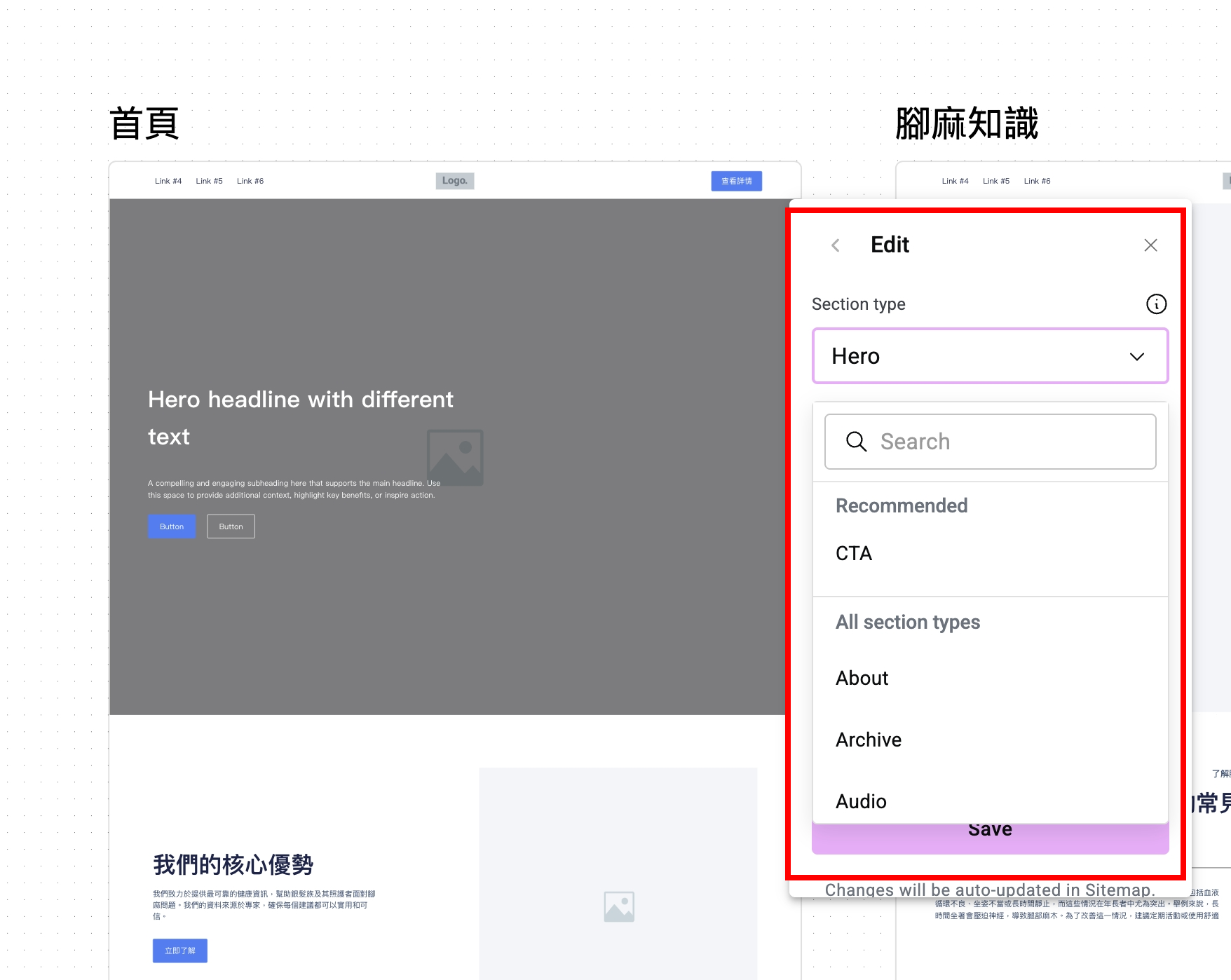
也可以在 Wireframe 頁面針對單個 Section 修改「版型」,和文案。

同時也提供多種不同的 Type 可以選擇。

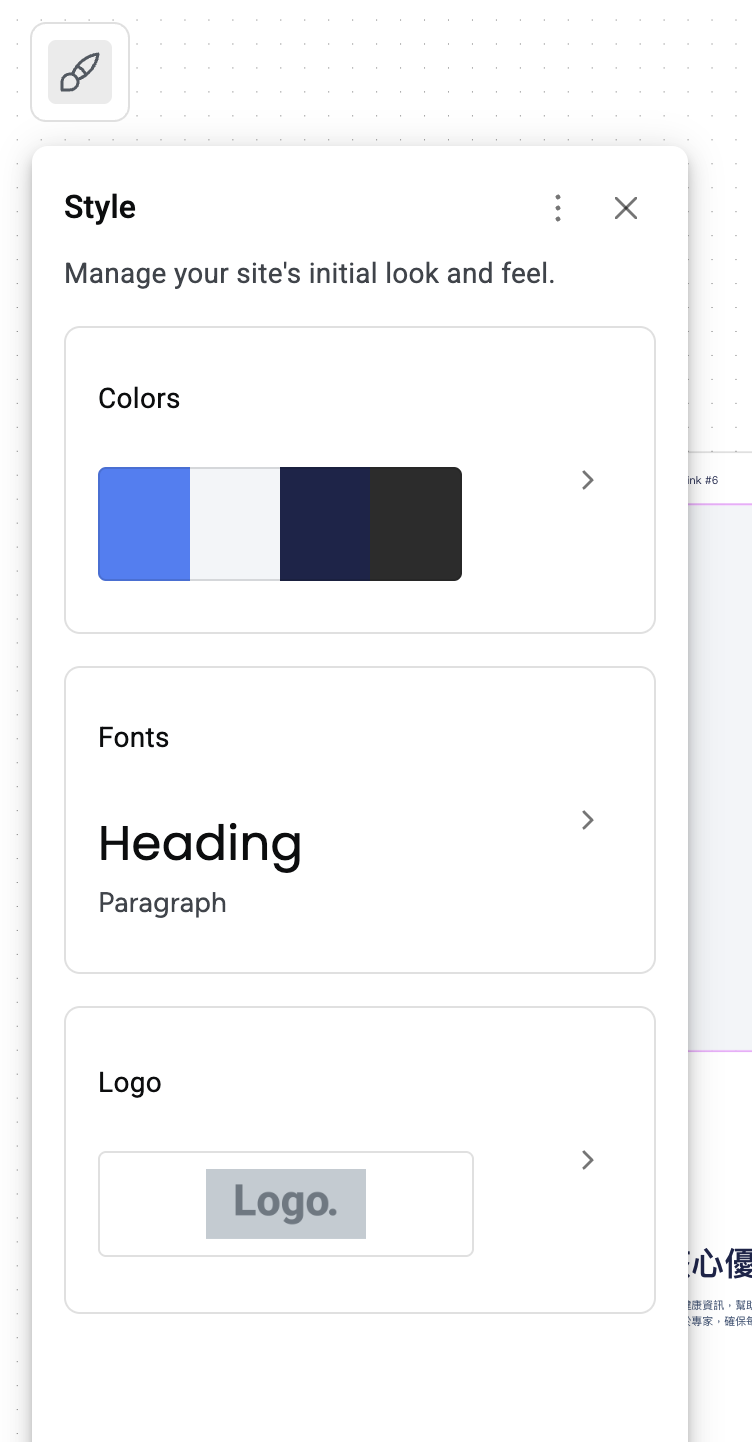
左上角來有筆的圖示,可以對「全域」的設計,修改它們的色域、字型,還可以上傳 logo 。

4.導入 WordPress
如果都完成之後,你還可以分享給業主看,一起討論方向,應該可以被看成十分專業的設計師,其實從剛剛到現在不到 10 分鐘。
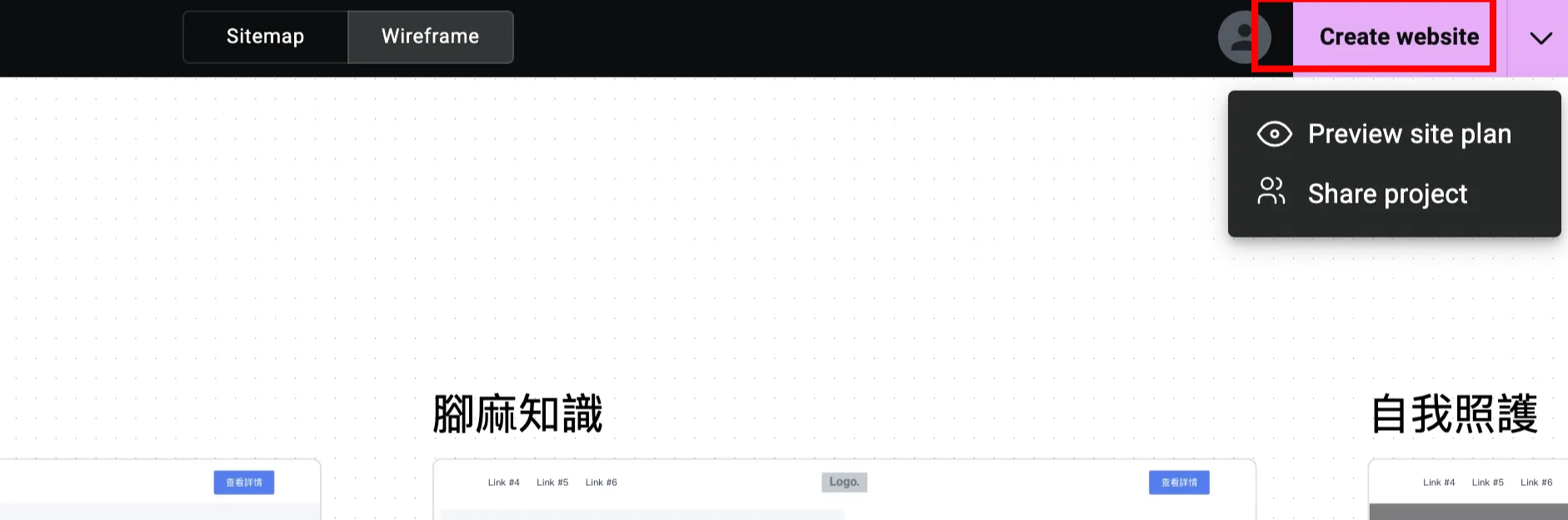
最後點擊一下右上角的「 Create Website 」。

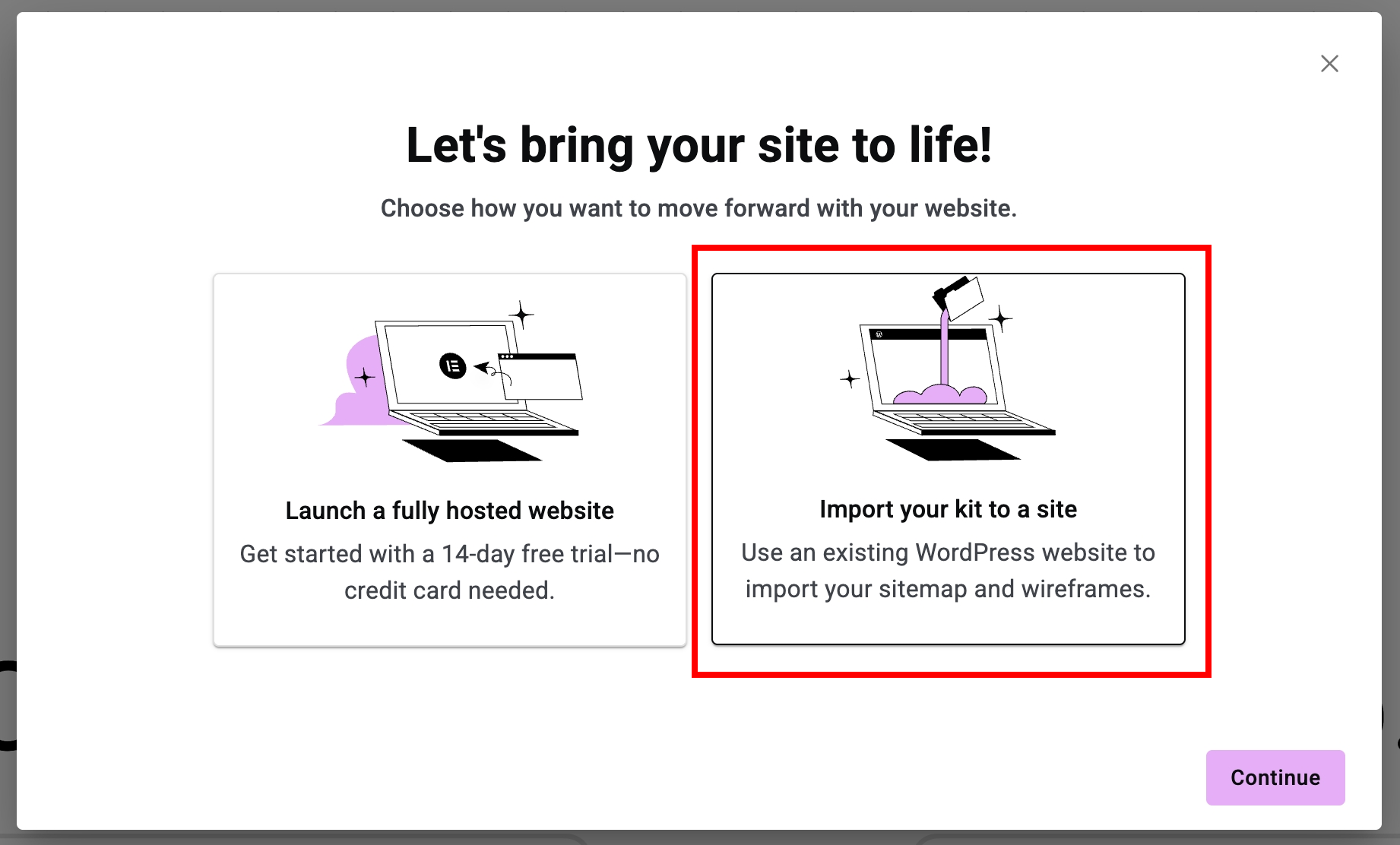
如果你已經有自己的 WordPress 網站的話,選擇右邊的選項。如果沒有任何網站的話,也可以使用左邊試用 14 天免費的 Elementor 主機服務。

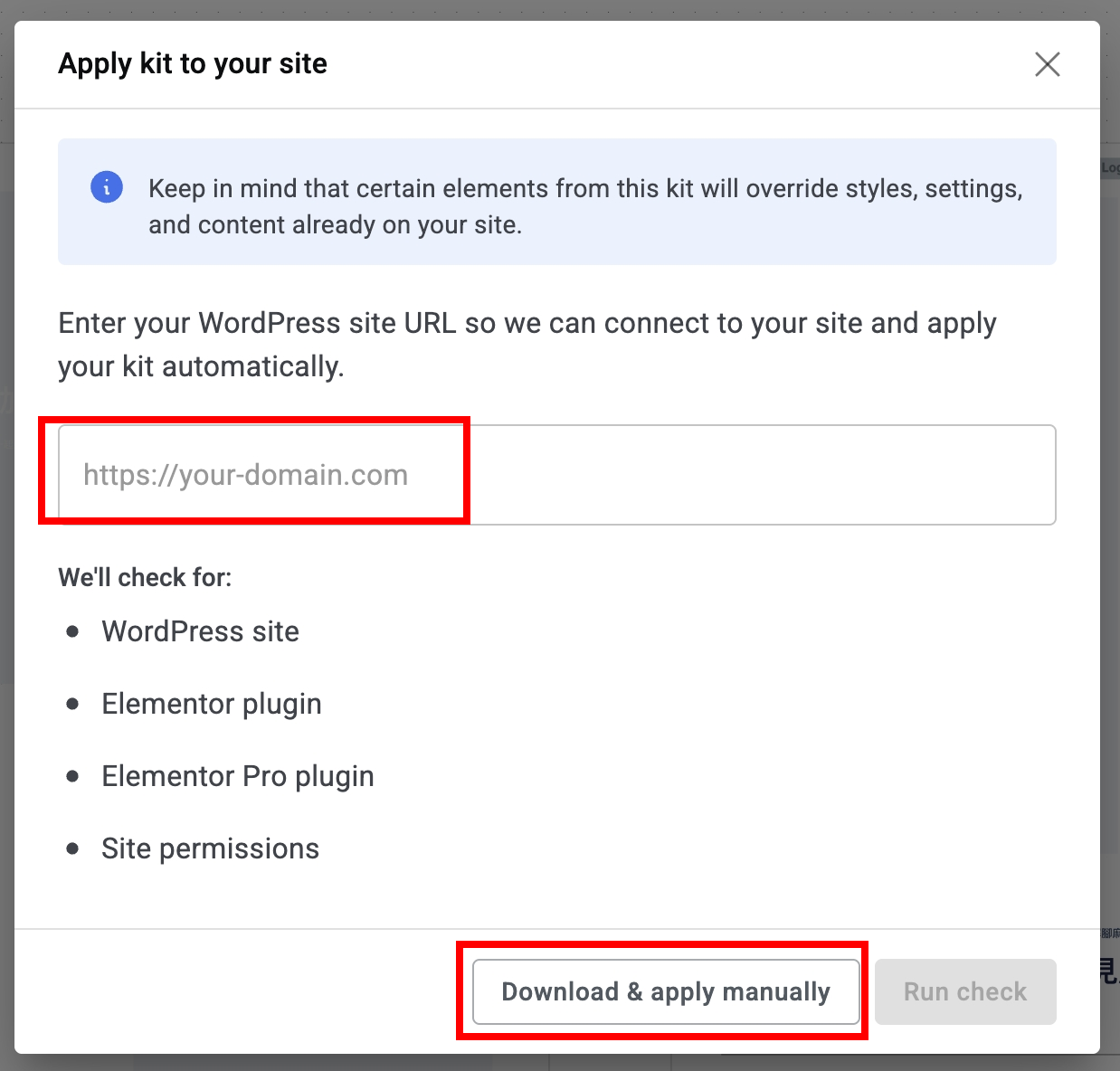
然後輸入網域,並點下面的「Downdown」。

請下載 kit。

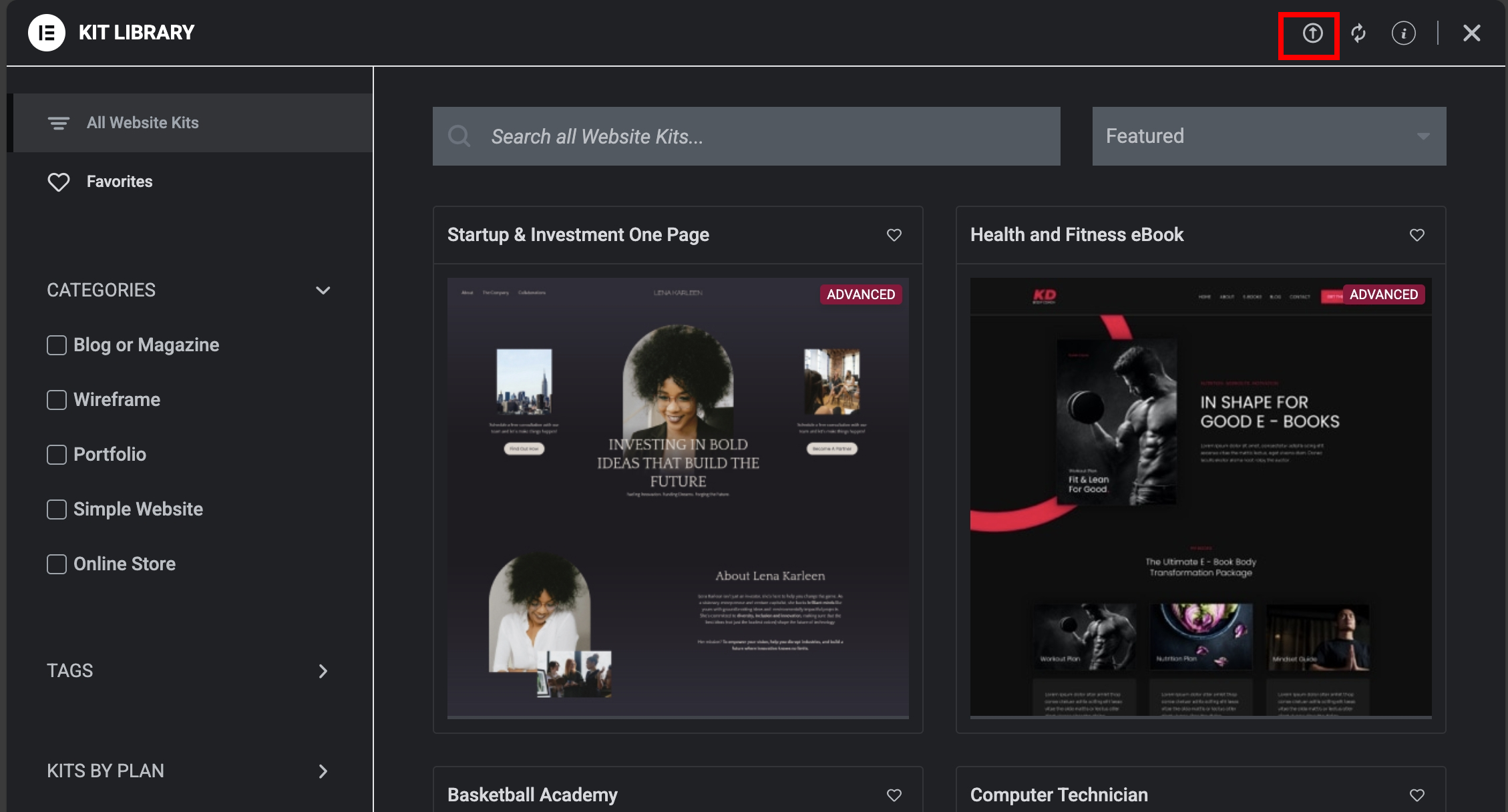
回到網站的後台,找到範本的 「kit-library」頁面,然後點擊右上角的 Import。

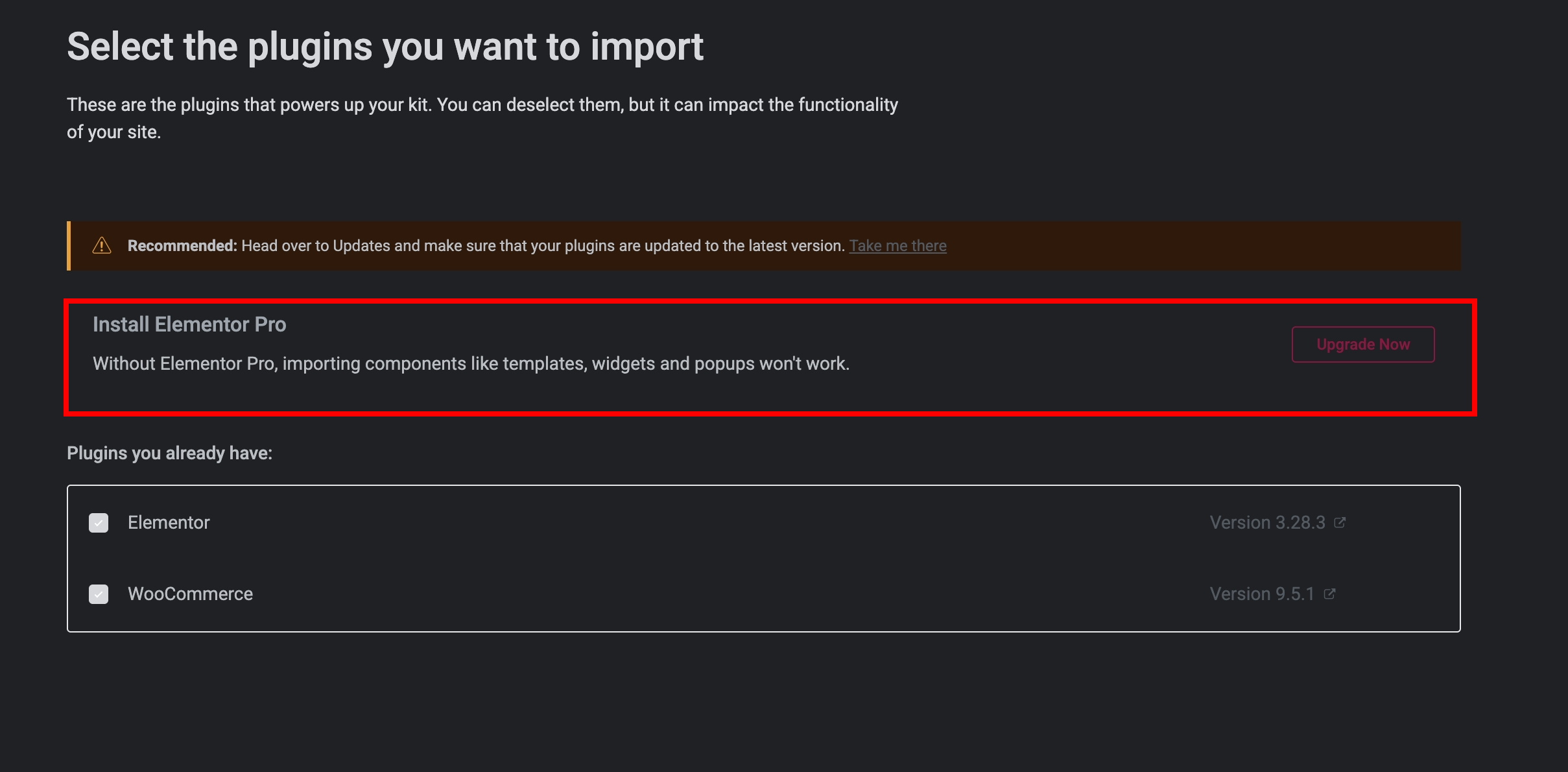
剛剛說到,如果你沒有安裝 Elementor Pro 的話,那部份功能可能無法使用。

如果你還沒有 Elemetor Pro 的話,可以參考:
- Elementor 官方網站(貼心連結)
- 連絡我(企業版)
結論 & 心得
Elementor AI Site Planner 是一款融合 AI 技術與實用設計工具的創新方案,特別適合需要快速推出專業網站的用戶。
透過本文所介紹的方法與技巧,你也可以輕鬆打造出具有高品質 UIUX 的 WordPress 網站,提升使用者體驗及網站價值。
立即試用 Elementor AI Site Planner,開啟你的智能建站新篇章!
延伸閱讀